Dokumentasi Materia X2 Blogger Template v.1.0.2 Keatas
Yasya El Hakim

Materia X2 merupakan Premium Material Blogger Template yang dapat digunakan untuk berbagai macam Niche, dapat di kustomisasi dengan mudah, memiliki banyak fitur, dan tentunya SEO Friendly.
Keterangan
Update: 09 November 2019Version: 1.0.4
Changelog: Lihat Semua Daftar Perubahan
Dokumentasi Materia X2 Premium versi terbaru, dapat kalian lihat melalui tombol di bawah ini:
- Keterangan
- Pengaturan Tema
- Mengatur Logo
- Mengatur Menu Kiri (Left Navigation Drawer)
- Mengatur Menu Kanan Atas (Top Bar/Toolbar Menu)
- Custom Widget
- Home Ads
- Post Ads
- Post Sidebar Ads
- Pengaturan Main Post
- Meta Tag
- Theme Designer
Pengaturan Tema
Facebook SDK (Opsional)

Cara Mengedit Facebook SDK

Masukkan kode berikut kedalam Widget Facebook SDK:
<script async="async" defer="defer" crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.2"></script>
Default Variables (Opsional)

Cara Mengedit Default Variables
Masuk ke Blogger kemudian klik Layout (Tata Letak), cari section yang berjudul Theme Options, pilih widget Default Varibles kemudian klik edit (Icon Pensil).Mengatur Format Bulan

monthFormat
Tuliskan nama bulan diawali dan diakhiri dengan tanda petik dua (") serta pisahkan dengan tanda koma (,) pada input New Site URL (URL Situs Baru), Contoh:
"Januari", "Februari", "Maret", "April", "Mei", "Juni", "Juli", "Agustus", "September", "Oktober", "November", "Desember"
Jika dikosongkan/tidak diatur, secara Default format bulan akan seperti berikut:
"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"
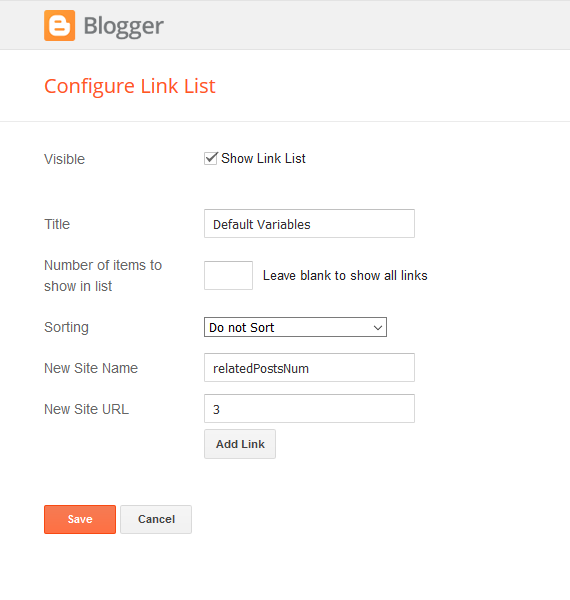
Mengatur Jumlah Related Post

relatedPostsNum
Tentukan jumlah postingan yang ingin ditampilkan pada Related Post pada input New Site URL (URL Situs Baru), Contoh:
6
Jika dikosongkan/tidak diatur, secara Default Related Post hanya tiga post.
Mengatur Teks Show More

showMoreText
Tentukan teks pada input New Site URL (URL Situs Baru), Contoh:
Lihat Selengkapnya
Jika dikosongkan/tidak diatur, secara Default teksnya akan mengikuti bahasa Blogger.
Mengatur Teks Follow By Email

followByEmailText
Tentukan teks pada input New Site URL (URL Situs Baru), Contoh:
Dapatkan notifikasi konten terbaru langsung ke email anda.
Jika dikosongkan/tidak diatur, secara Default teksnya akan seperti berikut:
Get all latest content delivered straight to your inbox.
Mengatur Comment System

commentsSystem
Terdapat tiga Comment System yang dapat kalian gunakan:
- Blogger (Default)
- Disqus (Harus menentukan Variable Disqus Shortname)
- Facebook (Harus menentukan Facebook SDK)
Tentukan Comment System yang ingin kalian gunakan pada input New Site URL (URL Situs Baru), Contoh:
disqus
Jika dikosongkan/tidak diatur, secara Default kalian akan menggunakan Comment System dari Blogger.
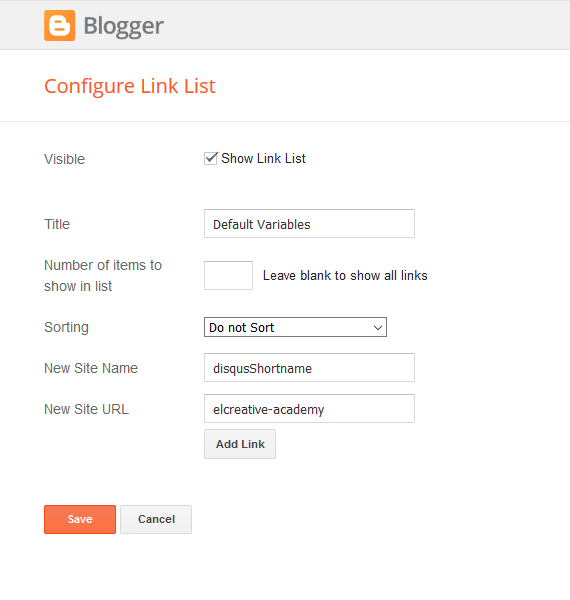
Mengatur Comment System Disqus

Tuliskan kode variable berikut pada input New Site Name (Nama Situs Baru):
disqusShortname
Tuliskan Username Disqus pada input New Site URL (URL Situs Baru), Contoh:
elcreative-academy
Mengatur Logo

- Tuliskan nama blog kalian pada input Site Title (Judul Blog).
- Tuliskan deskripsi blog kalian pada input Site Description (Deskripsi Blog).
- Tentukan logo blog kalian pada pilihan Choose Image (Pilih Gambar).
- Jika kalian menggunakan logo berupa gambar, kalian harus mengatur Penempatan menjadi Selain Judul dan Keterangan. Jika tidak, maka langsung tekan tombol Simpan saja.
Mengatur Menu Kiri (Left Navigation Drawer)

- Tuliskan nama menu pada input New Site Name (Nama Situs Baru).
- Tentukan URL tujuan pada input New Site URL (URL Situs Baru).
- Kemudian klik tombol Add Link (Tambahkan Link).
Menggunakan Icon disamping Nama Menu

- Download dan pasang plugin Material Design Icon untuk Firefox atau Chrome.
- Jika sudah terinstall, jalankan plugin tersebut.
- Cari dan pilih Icon yang ingin kalian gunakan.
- Klik menu (Icon titik tiga), kemudian pilih Copy SVG.
- Pastekan Code SVG yang telah kalian salin tepat sebelum nama menu pada input New Site Name (Nama Situs Baru).
Catatan: Kalian dapat mengatur tata letak/urutan link dengan menekan tombol anak panah atas atau bawah, serta kalian dapat menghapus dan mengedit menu dengan menekan tombol yang sudah disediakan.
Mengatur Menu Kanan Atas (Top Bar/Toolbar Menu)

- Tuliskan nama menu pada input New Site Name (Nama Situs Baru).
- Tentukan URL tujuan pada input New Site URL (URL Situs Baru).
- Kemudian klik tombol Add Link (Tambahkan Link).
Catatan:
- Kalian dapat mengatur tata letak/urutan link dengan menekan tombol anak panah atas atau bawah serta kalian dapat menghapus dan mengedit menu dengan menekan tombol yang sudah disediakan.
- Kalian tidak bisa menggunakan icon pada Toolbar Menu.
Custom Widget


Penulisan Custom Widget
[customWidget] -results=[Jumlah Post yang ingin ditampilkan] -label=[Nama Label] -type=[Tipe Custom Widget] -color=[Warna Custom dengan menggunakan kode Hex]Keterangan
- [customWidget] - Untuk memanggil fungsi Custom Widget.
- -results=[Jumlah Post yang ingin ditampilkan] - Untuk menentukan jumlah post yang ingin ditampilkan. Contoh: -results=[3].
- -label=[Nama Label] - Untuk menentukan post yang akan tampil berdasarkan Label atau Artikel terbaru. Contoh: -label=[Teknologi].
- Selain menggunakan nama label, kalian juga dapat menampilkan semua artikel terbaru pada Custom Widget. Contoh: -label=[recent].
- -type=[Tipe Custom Widget] - Untuk menentukan tipe dari Custom Widget. Tipe yang dapat kalian gunakan adalah Block Post, Grid Post, Grid Video Post, Column Left, dan Column Right. (Contohnya akan dijelaskan lebih detil setelah keterangan ini).
- -color=[Warna Custom dengan menggunakan kode Hex] - Untuk menentukan warna custom untuk link maupun hover pada Custom Widget. (Opsional).
Contoh Penulisan Custom Widget
Block Post
Berikut adalah contoh penulisan untuk Block Post dengan jumlah post 4, menampilkan semua post yang memiliki label Teknologi, dan memiliki warna custom #1a73e8:[customWidget] -results=[4] -label=[Teknologi] -type=[blocks] -color=[#1a73e8]
Berikut adalah contoh penulisan untuk Block Post dengan jumlah post 4, menampilkan semua post terbaru, dan memiliki warna custom #1a73e8:
[customWidget] -results=[4] -label=[recent] -type=[blocks] -color=[#1a73e8]
Grid Post
Berikut adalah contoh penulisan untuk Grid Post dengan jumlah post 3, menampilkan semua post yang memiliki label Teknologi, dan memiliki warna custom #1a73e8:[customWidget] -results=[3] -label=[Teknologi] -type=[grids] -color=[#1a73e8]
Berikut adalah contoh penulisan untuk Grid Post dengan jumlah post 3, menampilkan semua post terbaru, dan memiliki warna custom #1a73e8:
[customWidget] -results=[3] -label=[recent] -type=[grids] -color=[#1a73e8]
Grid Video Post
Berikut adalah contoh penulisan untuk Grid Video Post dengan jumlah post 3, menampilkan semua post yang memiliki label Teknologi, dan memiliki warna custom #1a73e8:[customWidget] -results=[3] -label=[Teknologi] -type=[videos] -color=[#1a73e8]
Berikut adalah contoh penulisan untuk Grid Video Post dengan jumlah post 3, menampilkan semua post terbaru, dan memiliki warna custom #1a73e8:
[customWidget] -results=[3] -label=[recent] -type=[videos] -color=[#1a73e8]
Column Left Post
Berikut adalah contoh penulisan untuk Column Left Post dengan jumlah post 4, menampilkan semua post yang memiliki label Teknologi, dan memiliki warna custom #1a73e8:[customWidget] -results=[4] -label=[Teknologi] -type=[colleft] -color=[#1a73e8]
Berikut adalah contoh penulisan untuk Column Left Post dengan jumlah post 4, menampilkan semua post terbaru, dan memiliki warna custom #1a73e8:
[customWidget] -results=[4] -label=[recent] -type=[colleft] -color=[#1a73e8]
Column Right Post
Berikut adalah contoh penulisan untuk Column Right Post dengan jumlah post 4, menampilkan semua post yang memiliki label Teknologi, dan memiliki warna custom #1a73e8:[customWidget] -results=[4] -label=[Teknologi] -type=[colright] -color=[#1a73e8]
Berikut adalah contoh penulisan untuk Column Right Post dengan jumlah post 4, menampilkan semua post terbaru, dan memiliki warna custom #1a73e8:
[customWidget] -results=[4] -label=[recent] -type=[colright] -color=[#1a73e8]
Catatan:
- Kalian tidak bisa menggunakan Widget Default dari Blogger pada Section yang bernama Post Widgets 1 dan Post Widgets 2.
- Custom Widget hanya akan tampil pada halaman Homepage.
- Penulisan kode pada Custom Widget sangatlah sensitif, jadi kalian harus memperhatikan besar atau kecilnya huruf.
Home Ads
Kalian dapat menampilkan iklan untuk Homepage pada section yang bernama Home Ads 1 dan Home Ads 2.Untuk mengatur iklan pada Homepage, Masuk ke Blogger kemudian klik Layout (Tata Letak), cari section yang berjudul Home Ads 1 atau Home Ads 2, pilih Add Gadget > HTML/JavaScript.
Disana, kalian bisa memasukkan kode iklan dari AdSense atau Publisher iklan lainnya.
Catatan: Home Ads 1 dan Home Ads 2 hanya akan tampil pada halaman utama (Homepage).
Post Ads
Kalian dapat menampilkan iklan untuk Halaman Post pada section yang bernama Post Ads 1 dan Post Ads 2.Untuk mengatur iklan pada Post Page, Masuk ke Blogger kemudian klik Layout (Tata Letak), cari section yang berjudul Post Ads 1 atau Post Ads 2, pilih Add Gadget > HTML/JavaScript.
Disana, kalian bisa memasukkan kode iklan dari AdSense atau Publisher iklan lainnya.
Catatan: Post Ads 1 dan Post Ads 2 hanya akan tampil pada halaman post (Post Page).
Post Sidebar Ads
Kalian dapat menampilkan iklan untuk Post Page (Sidebar) pada section yang bernama Sidebar Ads.Untuk mengatur iklan pada Post Page (Sidebar), Masuk ke Blogger kemudian klik Layout (Tata Letak), cari section yang berjudul Sidebar Ads, pilih HTML/JavaScript kemudian klik edit (Icon Pensil).
Disana, kalian bisa memasukkan kode iklan dari AdSense atau Publisher iklan lainnya.
Catatan: Sidebar Ads hanya akan tampil pada halaman post (Post Page).
Pengaturan Main Post
Terdapat beberapa pengaturan yang dapat kalian atur dari Widget Main Post.Masuk ke Blogger kemudian klik Layout (Tata Letak), cari section yang berjudul Main Posts, pilih Blog Posting kemudian klik edit (Icon Pensil).
Disana kalian dapat mengatur jumlah postingan pada hompage, teks Read More, Author, Format Tanggal, teks Komentar, teks Related Post, Tag/Label, iklan diantara postingan, dll.
Meta Tag
Dengan Materia X2 Premium, sebenarnya kalian tidak harus menambahkan Meta Tag apapun, karena semua Meta Tag sudah ter Generate secara Otomatis.Adapun Meta Tag yang ter Generate secara otomatis adalah sebagai berikut:
- Meta Title (Judul Blog)
- Meta Generator
- Meta Favicon (Icon Blog)
- Meta Theme Color (Warna Bar pada Mobile)
- Meta Navbutton
- Meta Robots
- Meta Googlebot
- Meta Rating
- Meta Description (Deskripsi Blog)
- Meta Open Graph
- Dan Masih banyak lagi
Semua meta yang tergenerate otomatis sudah memenuhi standar, jadi tidak pelu di tambahkan atau di custom lagi.
Theme Designer
Dengan menggunakan Theme Designer yang ada pada Blogger, kalian bisa mengkustomisasi bahkan mengaktifkan dan menonaktifkan fitur tanpa menyentuh kode sedikitpun.Berikut adalah cara untuk mengkustomisasi Materia X2:
Masuk ke Blogger kemudian klik Themes (Tema), kemudian klik Sesuaikan.
Maka kalian akan masuk ke halaman Theme Designer.
Kemudian klik kategori Lanjutan. Disana terdapat beberapa opsi antara lain:
- Premium Features - Untuk mengaktifkan dan menonaktifkan fitur premium.
- Layout Options - Untuk mengatur tampilan layout.
- Post Options - Untuk mengatur tampilan Post.
- Global Widths - Untuk mengatur lebar Main Post dan Sidebar.
- Global Fonts - Untuk mengatur jenis font keseluruhan.
- Global Colors - Untuk mengatur warna keseluruhan.
- Header Color - Untuk mengatur warna khususnya di bagian header.
- Navigation Color - Untuk mengatur warna khususnya di bagian Navigasi.
- Body Color - Untuk mengatur warna khususnya di bagian Body.
- Post Color -Untuk mengatur warna khususnya di bagian Post.
- Main Color -Untuk mengatur warna khususnya di bagian Utama.
- Footer Color - Untuk mengatur warna khususnya di bagian Footer.
- Widget Color - Untuk mengatur warna khususnya di bagian Widget (Sidebar).
- Button Color - Untuk mengatur warna khususnya di bagian Tombol.
Premium Features
Terdapat beberapa Fitur Premium dari Materia X2 antara lain: eCommerce.Fitur eCommerce
Untuk Mengaturnya, klik bagian Premium Features:- Jika slide berada disisi kanan (Memiliki nilai 1px), artinya fitur eCommerce sudah aktif.
- Jika slide berada disisi kiri (Memiliki nilai 0px), artinya fitur eCommerce tidak aktif.
Jika fitur eCommerce sudah aktif, maka akan muncul section tambahan pada menu Layout (Tata Letak).
Section tersebut merupakan pengaturan tambahan untuk fitur eCommerce.
eCommerce Global Variables
eCommerce Global Variables berfungsi untuk mengganti teks (Translate) harga, beli produk, teks kontak, serta teks baca produk, mengatur mata uang, link/kontak penjual, dll.Cara Mengedit eCommerce Global Variables
Masuk ke Blogger kemudian klik Layout (Tata Letak), cari section yang berjudul eCommerce Options, pilih widget eCommerce Global Variables klik edit (Icon Pensil).
Mengatur Teks Mata Uang (Currency)
Tuliskan kode variable berikut pada input New Site Name (Nama Situs Baru):
currencyText
Atur nama, singkatan, atau simbol mata uang pada input New Site URL (URL Situs Baru), Contoh:
IDR
Jika dikosongkan/tidak diatur, secara default Simbol dari mata uang adalah dolar ($).
Mengatur Teks Harga Produk
Tuliskan kode variable berikut pada input New Site Name (Nama Situs Baru):
priceText
Atur teks Harga produk pada input New Site URL (URL Situs Baru), Contoh:
Harga
Jika dikosongkan/tidak diatur, secara default teks Harga produk adalah (Price).
Mengatur Teks Beli Produk
Tuliskan kode variable berikut pada input New Site Name (Nama Situs Baru):
buyText
Atur teks beli produk pada input New Site URL (URL Situs Baru), Contoh:
Beli Produk
Jika dikosongkan/tidak diatur, secara default teks beli produk adalah (Buy Product).
Mengatur Teks Hubungi Penjual
Tuliskan kode variable berikut pada input New Site Name (Nama Situs Baru):
contactText
Atur teks hubungi penjual pada input New Site URL (URL Situs Baru), Contoh:
Hubungi Penjual
Jika dikosongkan/tidak diatur, secara default teks hubungi penjual adalah (Contact Seller).
Mengatur Teks Baca & Lihat Produk
Tuliskan kode variable berikut pada input New Site Name (Nama Situs Baru):
readProduct
Atur teks Baca & Lihat Produk pada input New Site URL (URL Situs Baru), Contoh:
Baca & Lihat Produk
Jika dikosongkan/tidak diatur, secara default teks hubungi penjual adalah (Read & View Product).
Mengatur Link Kontak Penjual
Tuliskan kode variable berikut pada input New Site Name (Nama Situs Baru):
sellerLink
Atur link kontak penjual pada input New Site URL (URL Situs Baru), Contoh:
https://wa.me/62895384284687
Jika dikosongkan/tidak diatur, secara default link kontak penjual adalah (#).
eCommerce Payment Method
Masuk ke Blogger kemudian klik Layout (Tata Letak), cari section yang berjudul eCommerce Options, pilih widget eCommerce Payment Method klik edit (Icon Pensil).Pengaturan ini berfungsi untuk menampilkan metode pembayaran yang tersedia, seperti COD, Transfer Bank, dll.
Mengatur Metode Pembayaran
Tuliskan nama Metode Pembayaran pada input New Site Name (Nama Situs Baru), Contoh:
Transfer BRI - A/N - (Nomor Rekening)
Untuk input New Site URL (URL Situs Baru) bisa dikosongkan atau diisi dengan tanda pagar (#).
Kalian dapat menambahkan beberapa Metode Pembayaran dan tidak dibatasi.
Pastikan kalian juga kalian sudah mengisi bagian metode pembayaran ini.
Menampilkan Post berupa Produk
Untuk membuat postingan yang berupa produk, pastikan kalian sudah mengatur semua pilihan diatas.Buat sebuah artikel seperti biasa, di bagian akhir, tuliskan kode berikut:
<strike> price/hargaproduk </strike>
Contoh
Jangan lupa diberi
Catatan: Pastikan harga terdiri dari angka, bukan huruf dan tidak ada simbol lainya.
Layout Options
Terdapat beberapa Pilihan pengaturan Layout Options dari Materia X2 antara lain: Fixed Sidebar, Right Thumbnails, Hide Side Navigation for First Load, dan Enable Grid Layout.Fixed Sidebar
Fixed sidebar berfungsi untuk mengaktifkan/menonaktifkan sticky sidebar (Jika Di Scroll, Sidebar akan ikut turun).Untuk Mengaturnya, klik bagian Layout Options > Fixed Sidebar:
- Jika slide berada disisi kanan (Memiliki nilai 1px), artinya fitur Fixed Sidebar sudah aktif.
- Jika slide berada disisi kiri (Memiliki nilai 0px), artinya fitur Fixed Sidebar tidak aktif.
Right Thumbnails
Right Thumbnails berfungsi untuk memindahkan posisi Thumbnail (Kiri atau Kanan).Untuk Mengaturnya, klik bagian Layout Options > Right Thumbnails:
- Jika slide berada disisi kanan (Memiliki nilai 1px), artinya Thumbnail berada di posisi kanan.
- Jika slide berada disisi kiri (Memiliki nilai 0px), artinya Thumbnail berada di posisi kiri.
Hide Side Navigation for First Load
Hide Side Navigation for First Load berfungsi untuk menyembunyikan Daftar Menu (Navigation Drawer) yang ada di sisi kiri (Layout menjadi dua kolom).Untuk Mengaturnya, klik bagian Layout Options > Hide Side Navigation for First Load:
- Jika slide berada disisi kanan (Memiliki nilai 1px), artinya Navigasi akan tertutup.
- Jika slide berada disisi kiri (Memiliki nilai 0px), artinya Navigasi akan terbuka.
Enable Grid Layout
Enable Grid Layout berfungsi untuk mengaktifkan/menonaktifkan layout Grid pada Homepage.Untuk Mengaturnya, klik bagian Layout Options > Enable Grid Layout:
- Jika slide berada disisi kanan (Memiliki nilai 1px), artinya Enable Grid Layout telah aktif.
- Jika slide berada disisi kiri (Memiliki nilai 0px), artinya Enable Grid Layout tidak aktif.
Post Options
Terdapat beberapa Pilihan pengaturan Post Options dari Materia X2 antara lain: Show Post Breadcrumbs, Show Share Buttons Before Post Content, dan Show Post Bottom Navigation.Show Post Breadcrumbs
Show Post Breadcrumbs berfungsi untuk menampilkan/menyembunyikan Breadcrumb pada Postingan.Untuk Mengaturnya, klik bagian Post Options > Show Post Breadcrumbs:
- Jika slide berada disisi kanan (Memiliki nilai 1px), artinya breadcrumb akan terlihat.
- Jika slide berada disisi kiri (Memiliki nilai 0px), artinya breadcrumb tidak akan terlihat.
Show Share Buttons Before Post Content
Show Share Buttons Before Post Content berfungsi untuk menampilkan tombol share tepat dibawah judul postingan.Untuk Mengaturnya, klik bagian Post Options > Show Share Buttons Before Post Content:
- Jika slide berada disisi kanan (Memiliki nilai 1px), artinya share button akan muncul di bawah judul artikel.
- Jika slide berada disisi kiri (Memiliki nilai 0px), artinya share button hanya akan muncul sebelum kolom komentar pada artikel.
Show Post Bottom Navigation
Show Post Bottom Navigation berfungsi untuk menampilkan/menyembunyikan navigasi post sebelumnya dan selanjutnya pada postingan. Show Post Bottom Navigation berada di posisi paling bawah (Tepat dibawah kolom komentar).Untuk Mengaturnya, klik bagian Post Options > Show Post Bottom Navigation:
- Jika slide berada disisi kanan (Memiliki nilai 1px), artinya Show Post Bottom Navigation akan terlihat.
- Jika slide berada disisi kiri (Memiliki nilai 0px), artinya Show Post Bottom Navigation akan disembunyikan.
Catatan
- Masih banyak pengaturan yang bisa kalian atur dari Theme Designer seperti: Global Fonts, Global Colors, Header Colors, Navigation Colors, Body Colors, Post Colors, Main Colors, Footer Colors, Widget Colors, dan Button Colors.
- Semua pilihan yang tidak ditampilkan pada Dokumentasi bisa kalian atur sesuka hati dan dengan kreasi kalian sendiri.
Saya praktekkan di sodikin.com
Thanks