Dokumentasi Lengkap Materia X2 Premium (Major Updates)
Dokumentasi Lengkap Materia X2 Premium (Major Updates) v1.0.5 Keatas.
Yasya El Hakim

Daftar Isi
- Cara Backup Template Blogger
- Cara Install Template Blogger
- Pengaturan Tema (Layout/Tata Letak)
- Mengatur Judul dan Logo Blog/Website
- Mengatur Menu Sidebar (Drawer)
- Mengatur Header Menu Kanan
- Memasang Custom Widget
- Memasang Kode Iklan
- Mengatur Sidebar Widget
- Pengaturan Variabel dan CSS
- Pengaturan Customizer/Theme Designer
- Mengaktifkan/Menonaktifkan Fitur eCommerce
- Mengaktifkan/Menonaktifkan Fitur Syntax Highlighter
- Mengaktifkan/Menonaktifkan Fitur Sticky/Fixed Sidebar
- Mengaktifkan/Menonaktifkan Thumbnail di Posisi Kanan/Kiri
- Mengaktifkan/Menonaktifkan Menu Sidebar (Navigation Drawer)
- Mengaktifkan/Menonaktifkan Layout Grid
- Mengaktifkan/Menonaktifkan Pre Loader
- Mengaktifkan/Menonaktifkan Fitur Dark Mode
- Mengaktifkan/Menonaktifkan Versi Comment System Blogger Terbaru
- Mengaktifkan/Menonaktifkan Jumlah Komentar
- Mengaktifkan/Menonaktifkan Breadcrumb
- Mengaktifkan/Menonaktifkan Tombol Share dibawah Nama Author
- Mengaktifkan/Menonaktifkan Tombol Navigasi Postingan
- Pengaturan Lainnya
Cara Backup Template Blogger
Sebelum menginstal template baru untuk Blogger, alangkah baiknya jika kalian mem-Backup terlebih dahulu template lama guna meminimalisir kesalahan yang mungkin saja bisa terjadi. Ikutilah beberapa tahap berikut:- Masuk ke Blogger, pilih menu Theme (Tema) > Klik Icon Dropdown (Panah Bawah, disebelah teks Customize/Kustomisasi) > Pilih menu Backup.

Cara Install Template Blogger
Cara 1: Metode Upload
Jika sudah di-Backup, selanjutnya kalian dapat menginstal template. Ikutilah panduan berikut:- Masuk ke Blogger, pilih menu Theme (Tema) > Klik Icon Dropdown (Panah Bawah, disebelah teks Customize/Kustomisasi) > Pilih menu Restore (Pulihkan) > Klik tombol Upload (Unggah) > pilih File tema yang ingin digunakan (.xml).

Catatan: Jika kalian menggunakan metode ini, semua widget yang ada pada template lama akan tetap ada (tidak terhapus). Jika kalian ingin membuat template menjadi segar (tanpa adanya pengaturan yang ada di template lama), maka kalian dapat menggunakan Cara 2.
Cara 2: Metode Paste
Jika gagal, error atau jika kalian ingin membuat template menjadi segar (tanpa adanya pengaturan yang ada di template lama), maka kalian dapat mengikuti tahap berikut:- Buka File tema (.xml) dengan menggunakan Text Editor (Notepad, Notepad++, Sublime Text, dll) dan salin semua kode dengan menekan tombol CTRL + A (Select All) kemudian CTRL + C (Copy) pada Keyboard.
- Masuk ke Blogger, pilih menu Theme (Tema) > Klik Icon Dropdown (Panah Bawah, disebelah teks Customize/Kustomisasi) > pilih menu Edit HTML.
- Seleksi semua kode dengan menekan tombol CTRL + A dan pastekan kode yang telah kalian salin sebelumnya dengan menekan tombol CTRL + V pada Keyboard.
- Terakhir, klik Icon Disket (Save, Disbelah kanan atas).

Cara 3: Metode Overwrite
Jika kedua langkah diatas masih tetap gagal, kalian dapat mengikuti beberapa tahap berikut:- Masuk ke Blogger, pilih menu Theme (Tema).
- Gunakanlah Tema bawaan (Default) dari Blogger terlebih dahulu, kalian bisa menggunakan tema Contempo, Soho, Emporio, Notable, dll.
- Jika sudah, kalian dapat mengulangi Cara 1.

Catatan:
- Sebelum menginstal, pastikan kalian sudah mem-Backup tema terlebih dahulu.
- Jika ketiga cara diatas tidak berhasil, kalian dapat menghubungi Developer untuk mendapatkan dukungan instalasi.
Pengaturan Tema (Layout/Tata Letak)
Jika kalian sudah berhasil mem-Backup dan meng-Instal tema, selanjutnya kalian dapat mengikuti panduan berikut untuk mengatur Tema yang ingin kalian gunakan.Mengatur Judul dan Logo Blog/Website
- Masuk ke Blogger, pilih menu Layout (Tata Letak) > Cari Section yang berjudul MAIN LOGO > Klik Icon pensil untuk mengedit Judul dan Logo.
- Akan muncul jendela konfigurasi Header, pada kolom Blog Title (Judul Blog), masukkan nama Blog kalian.
- Pada kolom Blog Description (Deskripsi Blog), masukkan deskripsi Blog kalian.
- Terakhir, klik tombol Save (Simpan).
Memasang Header Logo
Jika kalian ingin menggunakan Logo berupa gambar, pastikan tinggi (Height) dari logo tersebut tidak lebih dari atau sama dengan 34 pixel (34px) dan lebarnya akan menyesuaikan. Kalian dapat menggunakan Template Logo yang sudah disertakan pada File Tema. Berikut adalah cara memasangnya:- Masih pada jendela konfigurasi Header, pada bagian Image (Gambar), klik tombol Browse dan pilih Logo yang ingin kalian gunakan.
- Selanjutnya, pada bagian Placement (Peletakkan), pilih Instead of Title and Description.
- Terakhir, klik tombol Save (Simpan).
Mengatur Menu Sidebar (Drawer)
- Masuk ke Blogger > Layout (Tata Letak).
- Cari Section yang berjudul LEFT NAVIGATION > Klik Icon pensil.
- Akan muncul jendela konfigurasi Link List, pada kolom New Site Name (Nama Website Baru), masukkan nama Menu kalian.
- Pada kolom New Site URL (URL Website Baru), masukkan Link yang ingin digunakan.
- Jika sudah, klik tombol Add Link (Tambahkan Link).
- Terakhir, klik tombol Save (Simpan).
Membuat Dropdown/Multilevel/Sub Menu
Cara membuatnya masih hampir sama dengan tahap sebelumnya, kalian dapat mengikuti beberapa tahap berikut:- Masih pada jendela konfigurasi Link List, untuk membuat Sub-Menu kedua, kalian dapat memasukkan satu karakter Underscore "
_" pada kolom New Site Name (Nama Website Baru). - Untuk membuat Sub-Menu ketiga, kalian dapat memasukkan dua karakter Underscore "
__" pada kolom New Site Name (Nama Website Baru).
Menu 1
_Menu 1.1
__Menu 1.1.1
Menu 2
_Menu 2.1
_Menu 2.2
__Menu 2.2.1
Menu 3
Menu 4
Catatan: Pastikan Menu yang memiliki karakter Underscore ada di bagian bawah menu yang tidak ada karakter Underscore-nya.
Memasang Icon pada Menu
- Untuk memasang Icon, kalian dapat menginstall Plugin yang bernama Material Design Icons terlebih dahulu untuk Browser Chrome atau Firefox.
- Setelah terinstall, klik icon Plugin Material Design Icons, ketikkan nama icon yang ingin kalian gunakan pada kolom pencarian.
- Pilih/seleksi Icon tersebut, kemudian pilih menu (titik tiga) di bagian bawah dan klik Copy SVG.
- Masuk ke Blogger > Layout (Tata Letak).
- Masih pada jendela yang sama, pastekan Path SVG yang telah kalian salin tepat sebelum New Site Name (Nama Website Baru). Contoh
<svg>...</svg> Nama Menu. - Jika sudah, jangan lupa untuk mengeklik tombol Add Link (Tambahkan Link).
- Terakhir, klik tombol Save (Simpan).
Catatan:
- Kalian tidak bisa menggunakan Icon pada Sub-Menu kedua atau Ketiga, hanya Menu utama yang bisa menggunakan Icon SVG.
- Jika bingung, kalian dapat menghubungi Developer untuk mendapatkan bantuan.
Menambahkan Garis Pembatas Menu
- Cari Section yang berjudul THEME OPTIONS lalu pilih gadget yang bernama CSS Options Klik Icon pensil.
- Akan muncul jendela konfigurasi Link List, pada kolom New Site Name (Nama Website Baru), masukkan
menuBorder. - Pada kolom New Site URL (URL Website Baru), masukkan nomor urutan Link yang ingin diberi garis pembatas. Misalnya, jika kalian ingin memberikan pembatas pada menu ke dua, maka kalian dapat mengisi New Site URL dengan angka
2 - Jika sudah, klik tombol Add Link (Tambahkan Link).
- Terakhir, klik tombol Save (Simpan).
Mengatur Header Menu Kanan
- Masuk ke Blogger > Layout (Tata Letak).
- Cari Section yang berjudul RIGHT NAVIGATION > Klik Icon pensil.
- Akan muncul jendela konfigurasi Link List, pada kolom New Site Name (Nama Website Baru), masukkan nama Menu kalian.
- Pada kolom New Site URL (URL Website Baru), masukkan Link yang ingin digunakan.
- Jika sudah, klik tombol Add Link (Tambahkan Link).
- Terakhir, klik tombol Save (Simpan).
Catatan: Pada Menu Header Kanan, kalian tidak bisa menggunakan SVG Icon.
Memasang Custom Widget
Kalian dapat memasang Custom Widget Seperti Block Post dan Grid Post HANYA pada Section yang bernama POST WIDGETS 1 dan POST WIDGETS 2. Secara default, section tersebut tidak ada (Tidak aktif), untuk memunculkannya (Mengaktifkannya), kalian dapat mengikuti beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema). > klik tombol Customize (Kustomisasi)
- Di sisi panel sebelah kiri, pilih Advanced kemudian akan muncul Dropdown > pilih 11. Custom Widget Settings
- Pada pilihan Custom Widget (Disable/Enable), geser slider ke kanan sehingga nilainya menjadi 2px.
- Terakhir, klik tombol Save (Icon Disket) yang ada di sisi kanan bawah dan kalian dapat kembali ke halaman Layout (Tata Letak).
Catatan:
- Kedua Section tersebut hanya akan muncul pada bagian Homepage Blog kalian.
- Kedua Section tersebut (POST WIDGETS 1 dan POST WIDGETS 2) hanya dapat berisi Custom Widget.
Memasang Block Post Widget
- Masuk ke Blogger > Layout (Tata Letak).
- Cari Section yang berjudul POST WIDGETS 1 (Bagian Atas) atau POST WIDGETS 2 (Bagian Bawah) > Klik Add a Gadget (Tambahkan Gadget) > Pilih HTML/JavaScript.
- Di dalamnya, kalian dapat memasukkan Shortcode berikut:
[customWidgets] -results=[5] -label=[recent] -type=[blocks] -color=[#f9db3b]
Keterangan:
[customWidgets]= Merupakan indikator bahwasannya yang ingin dibuat adalah Custom Widget.-results=[x]= Merupakan indikator jumlah Post yang ingin ditampilkan, kalian dapat mengubah nilaixdengan angka (Jumlah Postingan) yang kalian inginkan.-label[x]= Merupakan indikator nama Label dari postingan yang ingin ditampilkan, kalian dapat mengubah nilaixdengan nama Label atau memasukkanrecentuntuk menampilkan Postingan terbaru.-type=[blocks]= Merupakan indikator tipe Custom Widget untuk Block Post.-color=[x]= Merupakan indikator Warna Hover Link dan Loader untuk Custom Widget (Opsional), kalian dapat mengubah nilaixdengan kode Warna (HEX).
Contoh: Disini saya ingin membuat Block Post Widget dengan hasil Postingan yang ingin ditampilkan sebanyak 5 Post dengan Label Teknologi dan link-nya berwarna biru (#1a73e8). Berikut adalah contoh Shortcodenya:
[customWidgets] -results=[5] -label=[Teknologi] -type=[blocks] -color=[#1a73e8]
Catatan:
- Semua Shortcode Custom Widget itu Case Sensitive. Artinya, besar atau kecilnya huruf sangat berpengaruh.
- Kalian dapat menggunakan/tidak menggunakan Shortcode
-color=[x](Opsional).
Memasang Grid Post Widget
- Masuk ke Blogger > Layout (Tata Letak).
- Cari Section yang berjudul POST WIDGETS 1 (Bagian Atas) atau POST WIDGETS 2 (Bagian Bawah) > Klik Add a Gadget (Tambahkan Gadget) > Pilih HTML/JavaScript.
- Di dalamnya, kalian dapat memasukkan Shortcode berikut:
[customWidget] -results=[3] -label=[recent] -type=[grids] -color=[#e81a1a]
Keterangan:
[customWidgets]= Merupakan indikator bahwasannya yang ingin dibuat adalah Custom Widget.-results=[x]= Merupakan indikator jumlah Post yang ingin ditampilkan, kalian dapat mengubah nilaixdengan angka (Jumlah Postingan) yang kalian inginkan.-label[x]= Merupakan indikator nama Label dari postingan yang ingin ditampilkan, kalian dapat mengubah nilaixdengan nama Label atau memasukkanrecentuntuk menampilkan Postingan terbaru.-type=[grids]= Merupakan indikator tipe Custom Widget untuk Grid Post.-color=[x]= Merupakan indikator Warna Hover Link dan Loader untuk Custom Widget (Opsional), kalian dapat mengubah nilaix
Contoh: Disini saya ingin membuat Grid Post Widget dengan hasil Postingan yang ingin ditampilkan sebanyak 3 Post dengan Label Teknologi dan link-nya berwarna biru (#1a73e8). Berikut adalah contoh Shortcodenya:
[customWidget] -results=[3] -label=[Teknologi] -type=[grids] -color=[#1a73e8]
Catatan:
- Semua Shortcode Custom Widget itu Case Sensitive. Artinya, besar atau kecilnya huruf sangat berpengaruh.
- Kalian dapat menggunakan/tidak menggunakan Shortcode
-color=[x](Opsional).
Memasang Kode Iklan
Untuk memasang kode iklan, kalian dapat meletakkannya pada Section yang bernama HOME ADS 1 (Bagian Atas) dan HOME ADS 2 (Bagian Bawah) untuk iklan yang ingin di tampilkan pada Homepage, serta POST ADS 1 dan POST ADS 2 untuk iklan yang ingin ditampilkan pada Postpage, dan SIDEBAR ADS untuk iklan Sidebar yang ditampilkan hanya pada halaman postingan. Ikutilah beberapa tahap berikut:- Masuk ke Blogger > Layout (Tata Letak).
- Cari Section yang berjudul HOME ADS 1, HOME ADS 2, POST ADS 1, POST ADS 2, atau SIDEBAR ADS > Klik Add a Gadget (Tambahkan Gadget) > Pilih HTML/JavaScript atau AdSense.
- Pastekan kode Iklan ke dalam Gadget tersebut.
- Terakhir, klik tombol Save (Simpan).
Mengatur Sidebar Widget
- Untuk memasang Sidebar Widget, kalian dapat meletakkanya pada Section yang bernama MAIN SIDEBAR.
- Disana kalian dapat menggunakan Widget bawaan yang disediakan oleh Blogger seperti Popular Post, Link List, Page List, Follow by Email, dll.
Pengaturan Variabel dan CSS
Default Variables
Default Variables berfungsi untuk mengatur Format Bulan, Teks "Tampilkan Selengkapnya" pada judul Widget, Teks Follow by Email, Mengatur Comment System, dan mengatur Shortname Disqus.Mengatur Format Bulan (Opsional)
Format Bulan digunakan untuk menampilkan nama bulan berdasarkan bahasa yang kita gunakan. Kalian juga dapat melewati pengaturan ini karena pada dasarnya kami sudah merancangnya agar menjadi otomatis dari sistem. Jika kalian ingin mengaturnya, kalian dapat mengikuti panduan berikut:- Masuk ke Blogger > Layout (Tata Letak).
- Cari Section yang berjudul THEME OPTIONS > Default Variables > klik Icon Pensil.
- Akan muncul jendela konfigurasi Link List, pada kolom New Site Name (Nama Website Baru), masukkan kode
monthFormat. - Pada kolom New Site URL (URL Website Baru), masukkan kode berikut:
["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"] - Jika sudah, klik tombol Add Link (Tambahkan Link).
- Terakhir, klik tombol Save (Simpan).
Catatan:
Kalian dapat mengubahnya menjadi bahasa Indonesia atau membuatnya menjadi Tiga huruf.
Mengatur Teks Tampilkan Selengkapnya (Opsional)
Defaultnya, Teks "Tampilkan Selengkapnya" akan otomatis teratur tergantung dengan bahasa Blogger yang kita gunakan. Jika kalian ingin mengaturnya, maka ikutilah panduan berikut:- Masuk ke Blogger > Layout (Tata Letak).
- Cari Section yang berjudul THEME OPTIONS > Default Variables > klik Icon Pensil.
- Akan muncul jendela konfigurasi Link List, pada kolom New Site Name (Nama Website Baru), masukkan kode
showMoreText. - Pada kolom New Site URL (URL Website Baru), masukkan teks Tampilkan Selengkapnya atau dengan teks yang kalian inginkan.
- Jika sudah, klik tombol Add Link (Tambahkan Link).
- Terakhir, klik tombol Save (Simpan).
Mengatur Teks Follow by Email (Opsional)
Defaultnya, Teks Follow by Email akan otomatis teratur tergantung dengan bahasa Blogger yang kita gunakan. Jika kalian ingin mengaturnya, maka ikutilah panduan berikut:- Masuk ke Blogger > Layout (Tata Letak).
- Cari Section yang berjudul THEME OPTIONS > Default Variables > klik Icon Pensil.
- Akan muncul jendela konfigurasi Link List, pada kolom New Site Name (Nama Website Baru), masukkan kode
followByEmailText. - Pada kolom New Site URL (URL Website Baru), masukkan teks Dapatkan Notifikasi Postingan Terbaru melalui Email atau dengan teks yang kalian inginkan.
- Jika sudah, klik tombol Add Link (Tambahkan Link).
- Terakhir, klik tombol Save (Simpan).
Mengatur Comment System (Opsional)
Secara Default, Comment System (Sistem Komentar) yang digunakan adalah dengan sistem komentar Blogger versi terbaru, kalian dapat mengubahnya dengan menggunakan Comment System Disqus. Jika kalian ingin mengaturnya, maka ikutlah panduan berikut:- Masuk ke Blogger > Layout (Tata Letak).
- Cari Section yang berjudul THEME OPTIONS > Default Variables > klik Icon Pensil.
- Akan muncul jendela konfigurasi Link List, pada kolom New Site Name (Nama Website Baru), masukkan kode
commentsSystem. - Pada kolom New Site URL (URL Website Baru), masukkan kode
bloggerataudisqus. - Jika sudah, klik tombol Add Link (Tambahkan Link).
- Terakhir, klik tombol Save (Simpan).
Jika kalian ingin menggunakan sistem komentar Blogger versi lama, maka kalian dapat mengaturnya dengan beberapa tahap berikut:
- Masuk ke Blogger > Theme (Tema). > klik tombol Customize (Kustomisasi)
- Di sisi panel sebelah kiri, pilih Advanced kemudian akan muncul Dropdown > pilih 7. Post Settings.
- Pada pilihan Blogger Comment System (Old/Latest), geser slider ke kiri sehingga nilainya menjadi 1px.
- Terakhir, klik tombol Save (Icon Disket) yang ada di sisi kanan bawah dan kalian dapat kembali ke halaman Layout (Tata Letak).
Catatan: Jika kalian ingin menggunakan Comment System Disqus, kalian harus mengatur Shortname Disqus.
Mengatur Shortname untuk Disqus
Jika kalian menggunakan Comment System Disqus, maka kalian wajib mengatur bagian ini. Jika tidak, kalian bisa melewatinya. Ikutilah panduan berikut:- Masuk ke Blogger > Layout (Tata Letak).
- Cari Section yang berjudul THEME OPTIONS > Default Variables > klik Icon Pensil.
- Akan muncul jendela konfigurasi Link List, pada kolom New Site Name (Nama Website Baru), masukkan kode
disqusShortname. - Pada kolom New Site URL (URL Website Baru), masukkan Shortname Disqus yang telah kalian buat sebelumnya.
- Jika sudah, klik tombol Add Link (Tambahkan Link).
- Terakhir, klik tombol Save (Simpan).
Catatan: Kami tidak mendukung Comment System Disqus karena untuk saat ini tidak dapat menampilkan jumlah komentar pada bagian Homepage/Multiple Page. Jadi, saya sarankan agar kalian menggunakan Comment System Default (Blogger).
CSS Options
Untuk saat ini, CSS Options bisa kalian gunakan untuk mengatur Garis Batas (Border) pada daftar Menu Sidebar (Navigation Drawer).Membuat Garis Batas (Border) pada Sidebar Menu (Drawer)
Untuk mengaturnya, ikutilah panduan berikut:- Cari Section yang berjudul THEME OPTIONS lalu pilih gadget yang bernama CSS Options Klik Icon pensil.
- Akan muncul jendela konfigurasi Link List, pada kolom New Site Name (Nama Website Baru), masukkan
menuBorder. - Pada kolom New Site URL (URL Website Baru), masukkan nomor urutan Link yang ingin diberi garis pembatas. Misalnya, jika kalian ingin memberikan pembatas pada menu ke dua, maka kalian dapat mengisi New Site URL dengan angka
2 - Jika sudah, klik tombol Add Link (Tambahkan Link).
- Terakhir, klik tombol Save (Simpan).
Pengaturan Customizer/Theme Designer
Terdapat pengaturan lain yang sangat mudah untuk digunakan yaitu Theme Designer. Disini, kalian dapat mengatur Warna, Mengaktifkan/Menonaktifkan beberapa Fitur Premium, dll. Untuk mengaturnya, kalian dapat mengikuti panduan berikut:Mengaktifkan/Menonaktifkan Fitur eCommerce
Defaultnya, Fitur eCommerce tidaklah aktif. Untuk mengaktifkannya, ikutlah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Premium Features.
- Pada Slider Enable eCommerce, geser ke kanan sehingga nilainya menjadi 1px.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan:
- Slider: 1px = aktif, 0px = nonaktif.
- Dokumentasi tentang Fitur eCommerce akan dijelaskan pada artikel terpisah.
Mengaktifkan/Menonaktifkan Fitur Syntax Highlighter
Fitur ini berfungsi untuk postingan tentang Coding agar kode yang ditampilkan dapat memiliki Style dan bahasa atau markup dari Kode tersebut akan terdeteksi secara otomatis. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Premium Features.
- Pada Slider Enable Syntax Highlighter, geser ke kanan sehingga nilainya menjadi 1px.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan:
- Slider: 1px = aktif, 0px = nonaktif.
- Untuk menggunakannya, kalian dapat melihat bagian tentang Post Shortcode.
Mengaktifkan/Menonaktifkan Fitur Sticky/Fixed Sidebar
Fitur ini berfungsi untuk membuat Sidebar menjadi Sticky/Fixed. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Feature Options.
- Pada Slider Fixed Sidebar, geser ke kanan sehingga nilainya menjadi 1px.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan: Slider: 1px = aktif, 0px = nonaktif.
Mengaktifkan/Menonaktifkan Thumbnail di Posisi Kanan/Kiri
Fitur ini berfungsi untuk membuat Thumbnail menjadi di posisi kiri/kanan. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Feature Options.
- Pada Slider Right Thumbnails, geser ke kanan untuk membuat Thumbnail di posisi kanan atau geser ke kiri untuk membuat Thumbnail di posisi kiri.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan:
- Slider: 1px = Thumbnail posisi Kanan, 0px = Thumbnail posisi Kiri.
- Jika kalian mengaktifkan Fitur Grid, maka kalian harus mengatur Slider menjadi 1px.
Mengaktifkan/Menonaktifkan Menu Sidebar (Navigation Drawer)
Fitur ini berfungsi untuk membuat Navigation Drawer menu dapat terbuka/tertutup ketika Blog kalian di buka pertama kali. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Feature Options.
- Pada Slider Hide Side Navigation for First Load, geser ke kanan untuk mengaktifkan atau geser ke kiri untuk menonaktifkan.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan: Slider: 1px = aktif, 0px = nonaktif.
Mengaktifkan/Menonaktifkan Layout Grid
Fitur ini berfungsi untuk membuat Layout menjadi Grid/List. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Feature Options.
- Pada Slider Enable Grid Layout, geser ke kanan untuk mengaktifkan atau geser ke kiri untuk menonaktifkan.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan:
Slider: 1px = aktif/Layout Grid, 0px = nonaktif/Layout List.
Jika kalian mengaktifkan Fitur ini, maka kalian harus menonaktifkan fitur Right/Left Thumbnail.
Mengaktifkan/Menonaktifkan Pre Loader
Fitur ini berfungsi untuk menampilkan/menyembunyikan animasi Loading di bagian Header. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Feature Options.
- Pada Slider Enable Loader, geser ke kanan untuk mengaktifkan atau geser ke kiri untuk menonaktifkan.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan: Slider: 1px = aktif, 0px = nonaktif.
Mengaktifkan/Menonaktifkan Fitur Dark Mode
Fitur ini berfungsi untuk menampilkan/menyembunyikan fitur dan tombol Dark Mode. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Feature Options.
- Pada Slider Enable Toggle Dark Mode, geser ke kanan untuk mengaktifkan atau geser ke kiri untuk menonaktifkan.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan: Slider: 1px = aktif, 0px = nonaktif.
Mengaktifkan/Menonaktifkan Versi Comment System Blogger Terbaru
Fitur ini berfungsi untuk membuat Comment System Bawaan Blogger menjadi versi terbaru. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Feature Options.
- Pada Slider New Blogger Comments System, geser ke kanan untuk mengaktifkan atau geser ke kiri untuk menonaktifkan.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan: Slider: 1px = aktif, 0px = nonaktif.
Mengaktifkan/Menonaktifkan Jumlah Komentar
Fitur ini berfungsi untuk menampilkan jumlah komentar pada Homepage. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Feature Options.
- Pada Slider Show Add Comments Text, geser ke kanan untuk mengaktifkan atau geser ke kiri untuk menonaktifkan.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan: Slider: 1px = aktif, 0px = nonaktif.
Mengaktifkan/Menonaktifkan Breadcrumb
Fitur ini berfungsi untuk menampilkan/menyembunyikan Breadcrumb. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Post Options.
- Pada Slider Show Post Breadcrumbs, geser ke kanan untuk mengaktifkan atau geser ke kiri untuk menonaktifkan.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan: Slider: 1px = aktif, 0px = nonaktif.
Mengaktifkan/Menonaktifkan Tombol Share dibawah Nama Author
Fitur ini berfungsi untuk menampilkan/menyembunyikan Tombol Share dibawah Nama Author. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Post Options.
- Pada Slider Show Share Buttons Before Post Content, geser ke kanan untuk mengaktifkan atau geser ke kiri untuk menonaktifkan.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan: Slider: 1px = aktif, 0px = nonaktif.
Mengaktifkan/Menonaktifkan Tombol Navigasi Postingan
Fitur ini berfungsi untuk menampilkan/menyembunyikan Tombol Navigasi Postingan di bawah kolom komentar. Untuk mengaktifkan/menonaktifkannya, ikutilah beberapa tahap berikut:- Masuk ke Blogger > Theme (Tema) > Customize.
- Pilih menu Advanced > Post Options.
- Pada Slider Show Post Bottom Navigation, geser ke kanan untuk mengaktifkan atau geser ke kiri untuk menonaktifkan.
- Jika sudah, klik tombol Apply to Blog (Terapkan pada Blog).
Catatan: Slider: 1px = aktif, 0px = nonaktif.
Pengaturan Lainnya
Pada bagian Theme Designer, kalian dapat mengatur hal lain seperti mengatur jenis Font, Warna Keseluruhan, Warna Header, Warna Navigation Drawer, Warna Body, Warna Post, Warna Utama, Warna Footer, Warna Widget, dan Warna Tombol dengan mudah.Menggunakan Post Shorcode
Shortcode untuk Post yang tersedia adalah Alert: Warning, Info, Success, dan Error, Contact Form, Tombol, dan Code-Box/Syntax Highlighter.Shortcode Alert
Alert Warning
Berikut adalah cara untuk membuat Alert Warning:
Alert Info
Berikut adalah cara untuk membuat Alert Info:
Alert Error
Berikut adalah cara untuk membuat Alert Error:
Alert Success
Berikut adalah cara untuk membuat Alert Success:
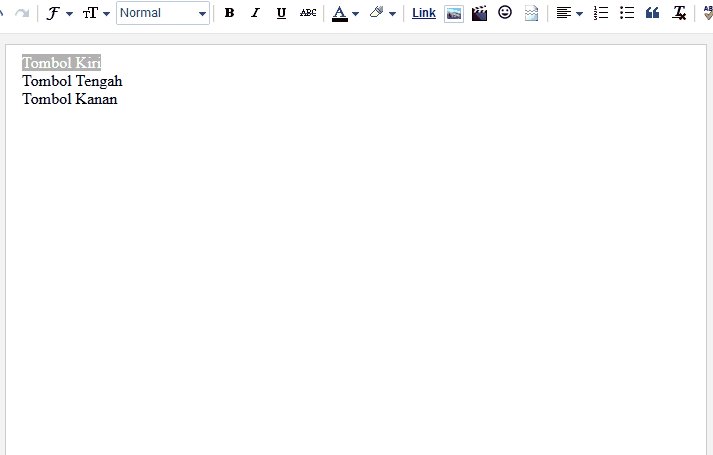
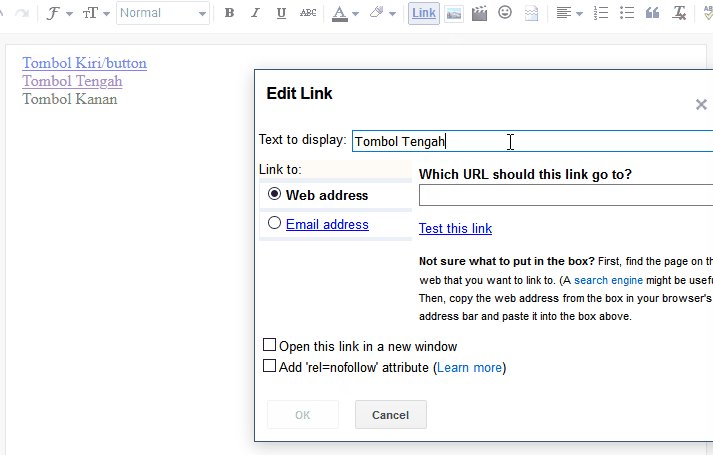
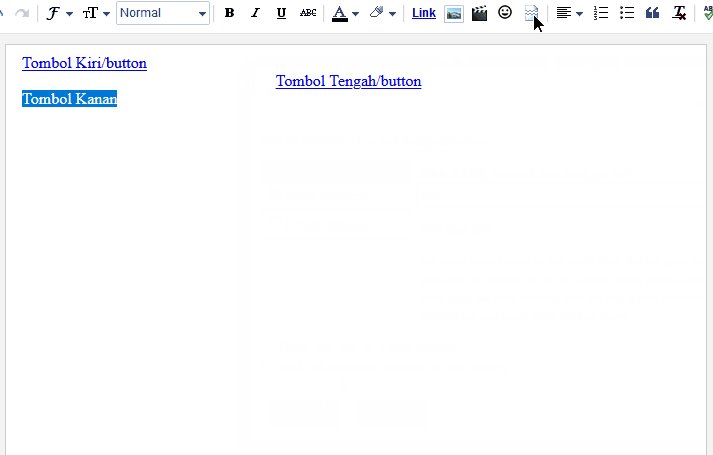
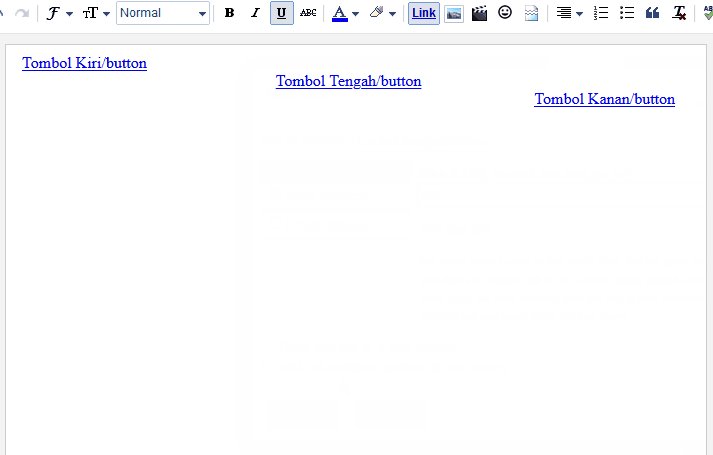
Shortcode Tombol
Berikut adalah cara untuk membuat tombol:
Shortcode Code Box/Syntax Highlighter
Berikut adalah cara untuk membuat Code Box/Syntax Highlighter:
Shortcode Contact Form
Berikut adalah cara untuk membuat Contact Form:
1.Bagiat post widget 2, custom widget yang block post tidak bisa. Tapi untuk video post bisa.
2.Bagian customize template tampilannya invalid lisence, sehingga susah merubah menyesuaikan dgn preview tampilan. Tapi blog bisa diakses.
3.Foto favicon blog ketika search di google, faviconnya elcreative bukan favicon blog yg sudah ada.
1. Nav Drawer Hide when TOC is Clicked (Mobile) di beberapa sub toc tidak berfungsi, fokus klik juga tidak tepat dengan marker yang muncul.
2.Selected Nav Marker (Border & Highlight) tidak muncul.
3.Pada html templet terbaru yg kmaren di distribusi masih tertulis v.1.1.0 belum di rubah ke v.1.1.1
I think the tool
Memasang Block Post Widget
is not available in update 2.5
Please add it because it is important to me