Memasang Fitur Login/Authentication di Blogger dengan Firebase v9

Pada artikel kali ini, kita akan membahas cara untuk menambahkan fitur Authentication (Autentikasi) Login-Logout untuk Blogger atau halaman statis menggunakan layanan gratis dari Google yaitu Firebase.

Demo GitHub | Demo Tema Contempo
Daftar Isi
Apa itu Firebase?
Firebase adalah sekumpulan Tool atau alat yang disediakan oleh Google yang terdiri dari Cloud Database, Authentication, Hosting, Serverless Function, dll - dapat digunakan untuk aplikasi berbasis web dan seluler.
Mengatur Project di Firebase
Untuk membuat project baru, kalian dapat masuk ke halaman firebase.google.com. Di bagian atas (Navbar), klik tombol Go to Console (Masuk Console).
Membuat Project Firebase Baru
Menambahkan Project Firebase adalah proses yang mudah dan cepat. Kalian dapat mengeklik tombol Add Project (Tambahkan Proyek).

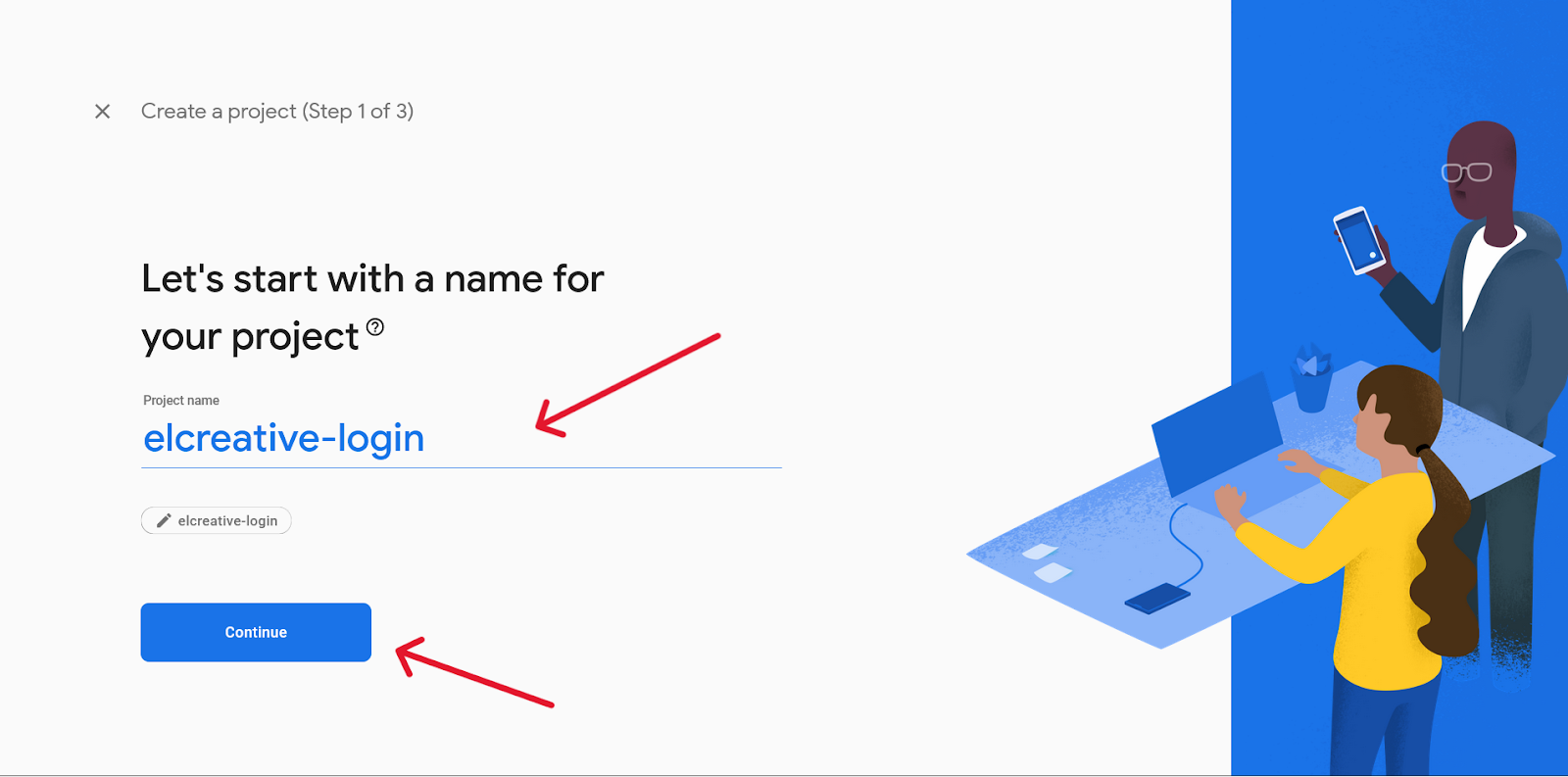
Masukkan nama Project kalian.

Aktifkan/nonaktifkan Google Analytics (Jika diperlukan), dan selesai.

Menghubungkan Blog atau Halaman Web
Sebelum menggunakan layanan Firebase, kalian harus mengubungkan Blog/Website dengan Firebase. Untuk melakukannya, klik ikon yang tampak seperti tag penutup html.

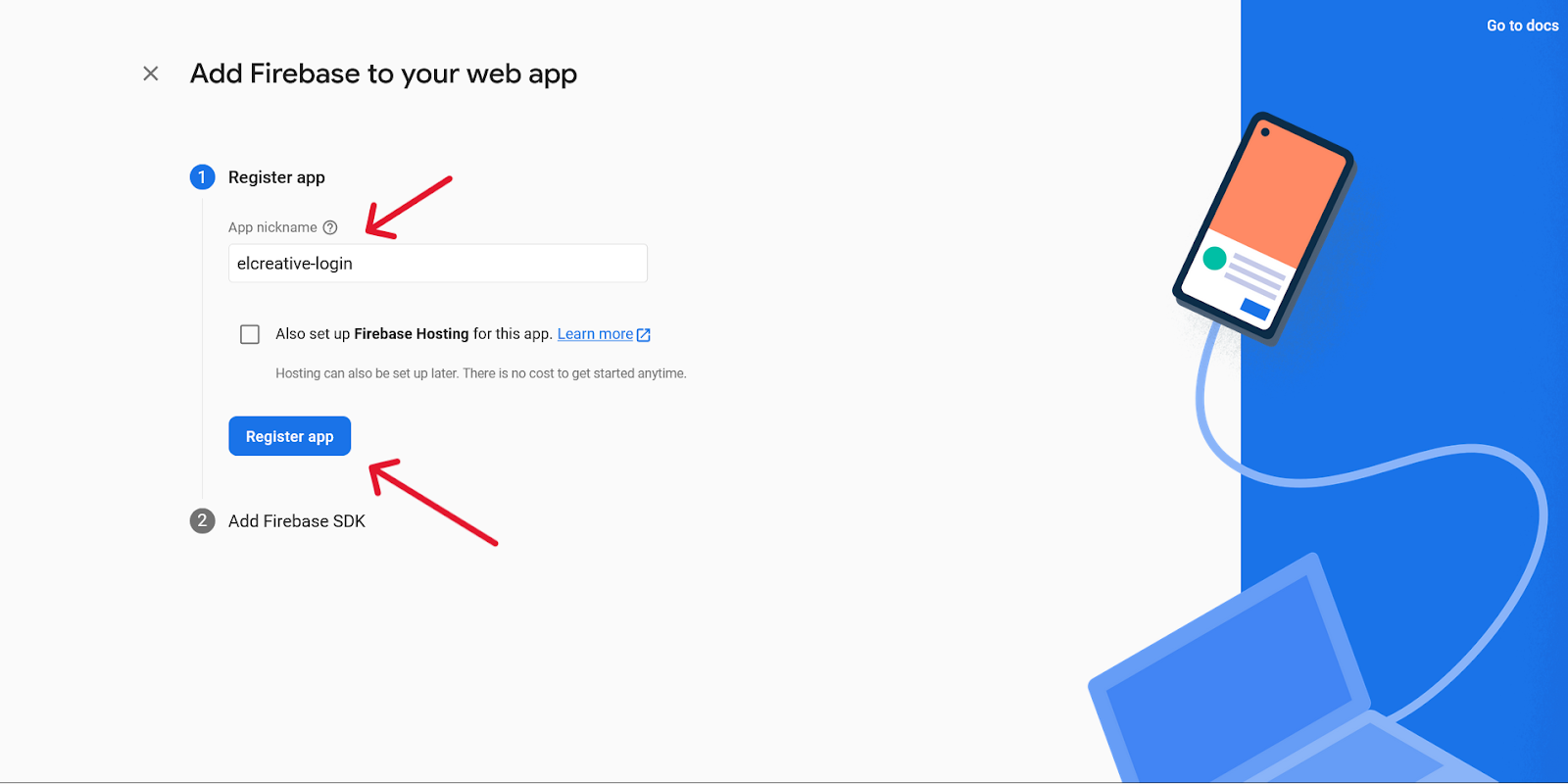
Masukkan Nama Aplikasi project dan klik tombol Register App.

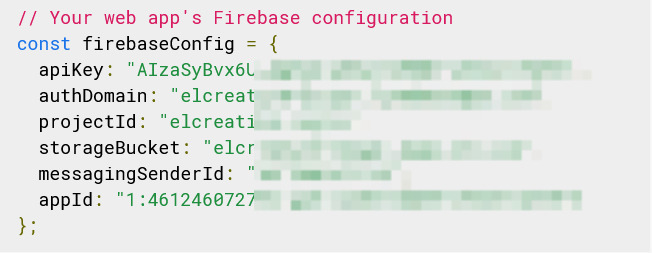
Di bagian Add Firebase SDK, pilih Use a <script> tag dan salin kode konfigurasi firebaseConfig seperti berikut:

Jika sudah, klik tombol Continue to Console.
Mengaktifkan Fitur Authentication di Firebase
Selanjutnya, kalian perlu mengaktifkan fitur Authentication di Dashboard Firebase. Silahkan ikuti beberapa tahap berikut:
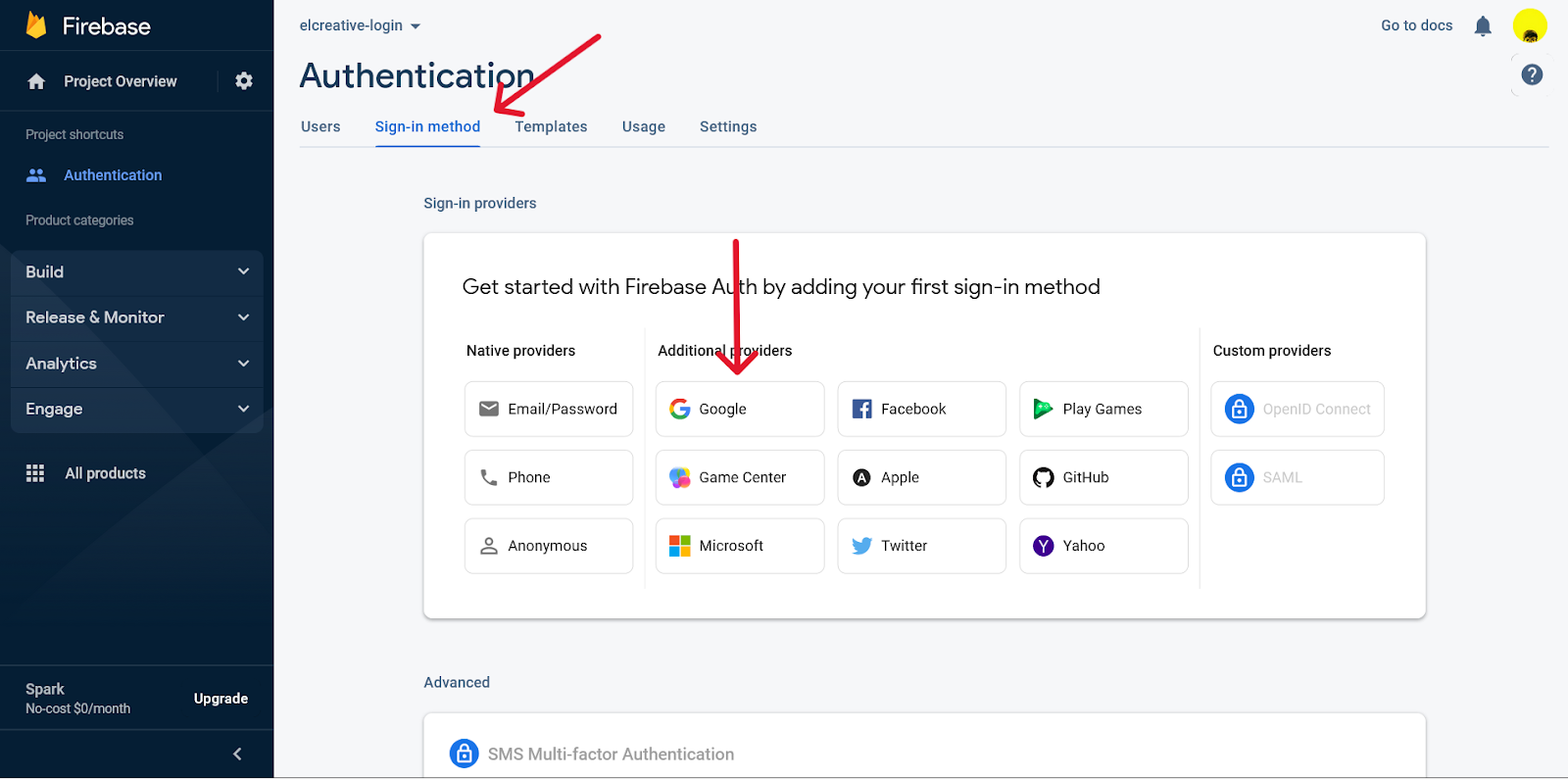
Pada Dropdown Build, klik Authentication. dan klik tombol Get started.

Pada Tab Sign In Method, pilih sign in provider yaitu Google.

Klik toggle Enable, isi informasi yang diperlukan dan klik tombol Save.

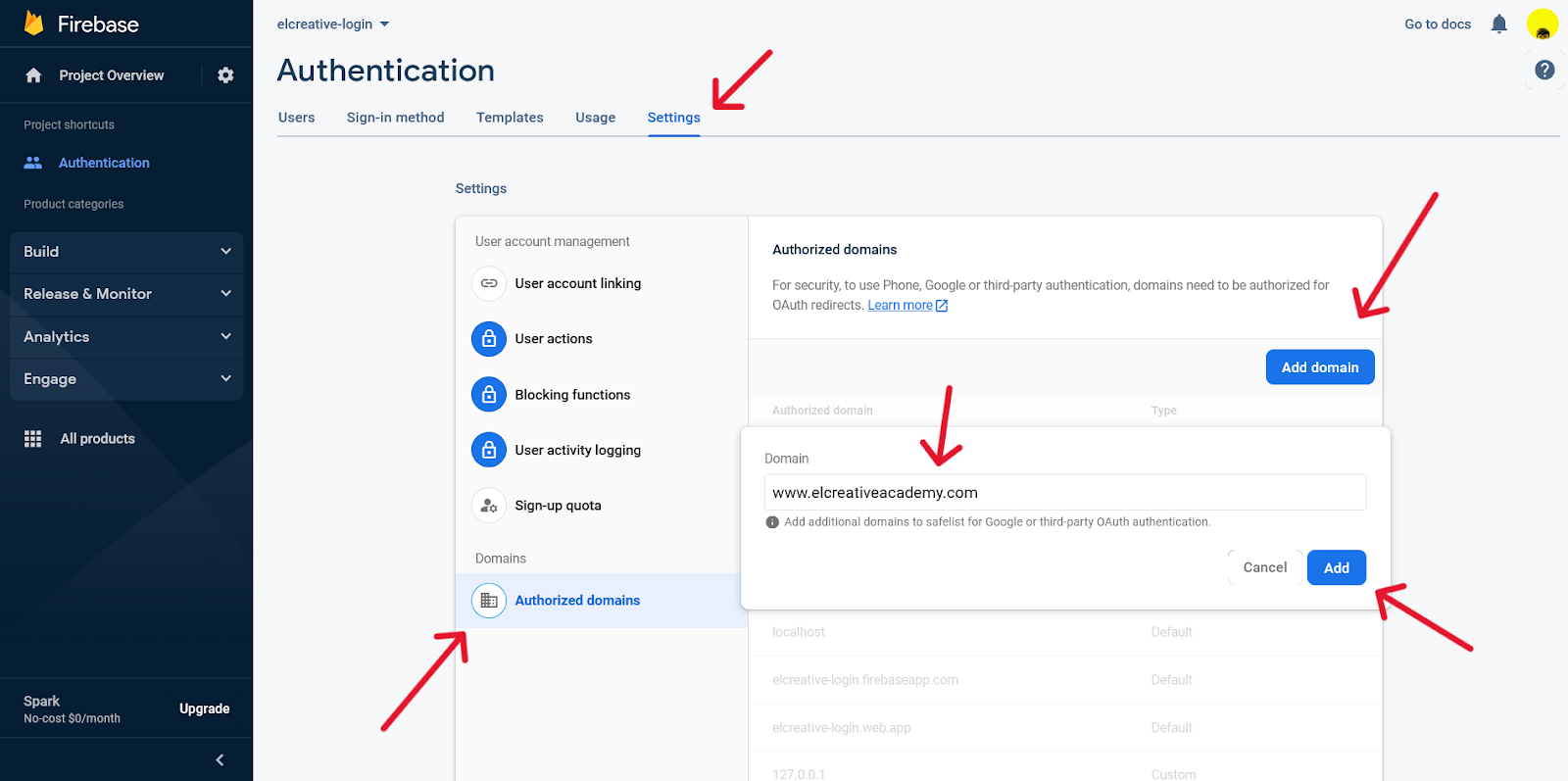
Selanjutnya, kita perlu mengizinkan akses domain. Pada tab Settings, klik Authorized Domain, klik tombol Add Domain dan masukkan nama domain kalian.

Sampai disini, kita telah berhasil mengatur serta mengkonfigurasi Firebase. Selanjutnya kita dapat menambahkannya kedalam Blog kita.
Menambahkan Script Firebase dan Styles kedalam Blog
Sebelum menambahkan Script dan Style, kalian perlu membuat satu halaman statis.
Halaman statis pada blogger adalah halaman yang urlnya adalah seperti berikut: www.namablog.com/p/halamanstatis.html.
Setelah halaman statis dibuat. Kalian perlu menyalin nama URL dari halaman statis tersebut: Contoh: halamanstatis.html.
Selanjutnya, masuk ke Edit HTML cari tag </head> dan pastekan kode berikut tepat sebelum tag tersebut:
<b:tag cond="data:view.isPage" name="link" rel="stylesheet" href="https://cdn.jsdelivr.net/gh/elhakimyasya/Contoh-Kode@ffd057bc708e1d3294b292edd407870fefd1b29f/dist/firebase-auth.css" />Masih di Edit HTML, cari tag </body> dan pastekan kode berikut tepat sebelum tag tersebut:
<b:if cond="data:view.isPage">
<script>
// Masukkan kode firebaseConfig dibawah ini
// Edit index.html menjadi nama halaman statis kalian
var pageDashboard = 'index.html';
// Edit .post-body menjadi selector untuk kontainer kalian.
var container = document.querySelector('.post-body');
</script>
<script src="https://cdn.jsdelivr.net/gh/elhakimyasya/Contoh-Kode@6c9aa683e0480874e1047e38cc789c91cf4ba1af/dist/firebase-auth.js"></script>
</b:if>Selanjutnya, kalian perlu mengubah beberapa hal pada script diatas sesuai dengan petunjuk yang ada pada setiap komentar // ....
Pada kode diatas, kalian perlu mempastekan kode firebaseConfig yang telah disalin sebelumnya, tepat dibawah komentar // Masukkan kode firebaseConfig dibawah ini. Contoh:
// Masukkan kode firebaseConfig dibawah ini
const firebaseConfig = {
apiKey: "AIzaxxxxx",
authDomain: "elcxxxxx.firebaseapp.com",
projectId: "elcrxxxxx",
storageBucket: "elcxxxxx.appspot.com",
messagingSenderId: "461xxxxx",
appId: "1:46xxxxx"
};
Itulah beberapa hal untuk memasang Firebase Authentication pada Blogger. Jika artikel ini bermanfaat, silahkan bagikan ke teman atau kerabat. Jika kalian memiliki pertanyaan atau terdapat hal yang kurang jelas, silahkan tulis pada kolom komentar. Terimakasih.
[code]<b:if cond="data:view.isPage">[/code]
Jadi:
[code]<b:if cond="data:view.isPost">[/code]
bisa bantu untuk caranya mas?
saya menggunakan layanan dari google form kemudian terintegrasikan dengan script google untuk mengirim ke email blogger, dari email blogger masuk ke postingan akun blogger.
hanya saja label dan meta tag tidak bisa ikut masuk
script pengiriman yang saya gunakan seperti dibawah ini
GmailApp.sendEmail(email, perihal || 'Pesanan Masuk', "", {
htmlBody: body
});
I appreciate your answer, Regards
Sebelumnya saya lihat di halaman profile ada bagian create post juga, apakah bisa dibuatkan juga kak tutorialnya? Terima kasihhh
Mau tanya, script code ini maksudnya bagaimana ya ?
.past-body di ganti dengan apa ya ?
Terima kasih.
// Edit .post-body menjadi selector untuk kontainer kalian.
var container = document.querySelector('.post-body');