Membuat Aplikasi Sederhana dengan Local Storage

Mungkin, terdapat beberapa di antara kalian (termasuk saya) ada yang lebih suka langsung terjun dalam membuat suatu hal tanpa mempelajarinya dari awal. Maka dari itu, disini saya akan membagikan tutorial atau cara membuat sebuah aplikasi sederhana dengan memanfaatkan localStorage dengan penjelasan yang mudah untuk dimengerti.
Aplikasi yang akan kita buat kali ini adalah aplikasi To-Do-List yang sangatlah sederhana. Kelebihan dari aplikasi yang akan kita buat ini adalah kita tidak membutuhkan database untuk menyimpan data dan sangat mudah untuk dibuat.
Meskipun disini kita tidak membutuhkan databse, kita akan menggunakan Local Storage untuk menyimpan data tersebut pada Browser. Selama kita tidak menghapus Cache Browser, maka data tersebut tetap akan tersimpan.
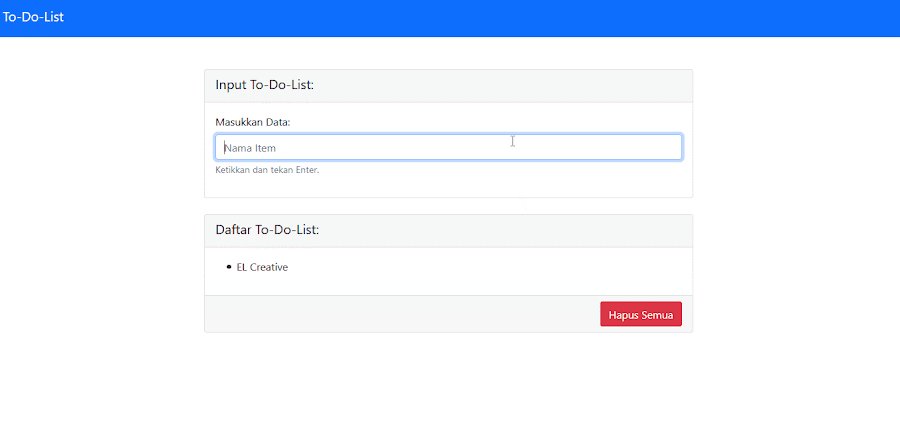
Jadi disini kita akan membuat aplikasi seperti berikut:

Lihat Live Demo | Lihat Source Code
Table of Contents
Persyaratan
Sebelum melanjutkan, pastikan kalian sudah memahami dasar-dasar dari HTML dan CSS. Selain itu, kalian juga harus mengerti cara menggunakan atau cara menulis kode JavaScript serta tipe datanya. Terakhir, sebagai nilai plusnya, kalian juga harus memiliki pengetahuan dasar tentang DOM.
Lagi-lagi, disini kita "PERLU" mengetahui dasar-dasar dari HTML, CSS dan JavaScript. Apa jadinya jika kalian tidak mengetahuinya sama sekali.
Pengenalan tentang Web Storage
Web Storage adalah suatu Data yang tersimpan secara lokal pada Browser pengguna. Terdapat dua tipe dari Web Storage:
- Local Storage - Suatu data yang akan tersimpan selamanya (Tidak akan kadaluarsa) bahkan ketika Browser ditutup.
- Session Storage - Suatu data yang akan terhapus ketika Browser ditutup.
Menyimpan suatu data sangatlah berguna ketika kita menggunakannya dengan benar, contohnya seperti toggle Dark/Light mode pada Website ini. Selain itu, contoh penggunaan Web Storage adalah menyimpan Item Keranjang belanja (Cart) pada eCommerce, serta menyimpan Login pengguna.
Sebelum adanya Local Storage dan Session Storage, terdapat metode lain yang disebut dengan Cookie yang fungsinya sama seperti kedua jenis Web Storage diatas - yaitu menyimpan suatu hal secara lokal dan sementara. Disini, Local Storage memiliki batasan penyimpanan yang terbilang besar yaitu 5MB dan tidak akan mengirimkan data tersebut setiap permintaan HTTP (HTTP Request). Jadi, Local Storage adalah salah satu pilihan terbaik untuk penyimpanan di sisi pengguna (Client-Side Storage).
Terdapat beberapa metode dari localStorage yang akan kita gunakan, antara lain:
setItem()- Menambahkan Key dan Nilai kedalam Local Storage;getItem()- Menerima Nilai berdasarkan Key dari Local Storage;removeItem()- Menghapus Item berdasarkan Key dari Local Storage;clear()- Menghapus Semua Data yang ada di Local Storage.
Kalian dapat mencobanya pada JavaScript Console pada Browser dan tuliskan perintah berikut:
localStorageOutputnya akan seperti berikut:
Storage { length: 0 }
Sekarang, mari kita coba menambahkan data kedalam localStorage dengan menggunakan metode setItem(). Sebagai contoh, kita akan menggunakan key dan nilai sebagai namanya:
localStorage.setItem("key", "nilai")Jika kalian melihat localStorage pada Console, maka kalian akan melihat key dan nilai baru. Outputnya akan seperti berikut:

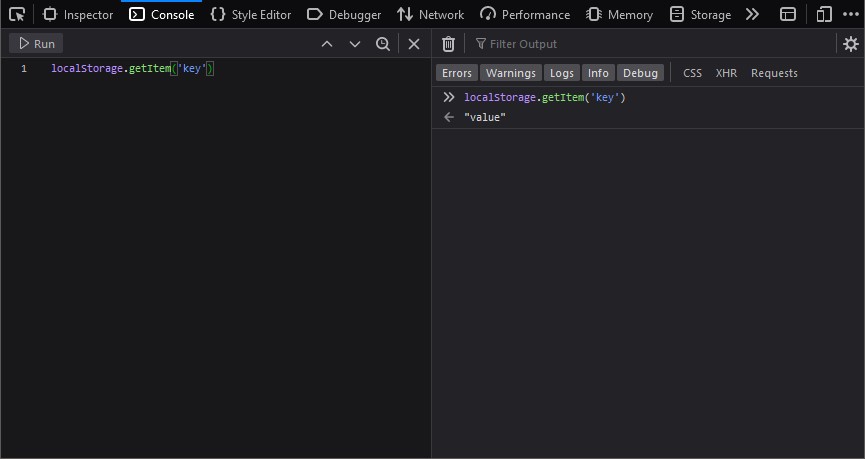
Jika kalian ingin mendapatkan nilai dari key tertentu, kalian dapat menggunakan metode getItem():
localStorage.getItem("key")Outputnya akan seperti berikut:

Jika kalian ingin menghapus suatu Data pada Local Storage, kalian dapat menggunakan metode removeItem():
localStorage.removeItem("key")Terakhir. Jika kalian ingin menghapus semua/seluruh data pada Local Storage, kalian dapat menggunakan metode clear():
localStorage.clear()Mudah bukan? Mari kita lanjutkan.
Membuat Halaman Front-End
Pertama-tama, kita harus membuat halaman dengan HTML yang diberi nama index.html. Disini, saya juga menggunakan Bootstrap 5 Alpha sebagai CSS Framework-nya. Berikut adalah contoh kode dari index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>localStorage To-Do-List | EL Creative Academy</title>
<link rel="stylesheet" href="//stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<h1 class="navbar-brand"><a href="#"></a>To-Do-List</h1>
</div>
</nav>
<div class="container my-5">
<div class="row d-flex justify-content-center">
<div class="col-12 col-lg-8">
<!-- Input To-Do-List -->
<!-- Daftar To-Do-List -->
</div>
<script src="script.js"></script>
</body>
</html>Disini, kita akan mengatur beberapa hal yaitu:
- Input teks untuk menambahkan item baru;
- List (Daftar) untuk menampilkan item yang baru ditambahkan kedalam halaman;
- Tombol untuk menghapus semua item yang ada.
Tambahkan kode berikut kedalam/dibawah bagian <!-- Input To-Do-List -->:
<!-- Input To-Do-List -->
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Input To-Do-List:</h5>
</div>
<div class="card-body">
<form class="mb-3">
<label for="inputData" class="form-label">Masukkan Data:</label>
<input type="text" class="form-control" id="inputData" aria-describedby="infoInputData" placeholder="Nama Item" required>
<div id="infoInputData" class="form-text">Ketikkan dan tekan Enter.</div>
</form>
</div>
</div>Lalu, tambahkan kode berikut kedalam/dibawah bagian <!-- Daftar To-Do-List -->:
<!-- Daftar To-Do-List -->
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Daftar To-Do-List:</h5>
</div>
<div class="card-body">
<div class="mb-3">
<ul>
</ul>
</div>
</div>
<div class="card-footer">
<div class="text-right">
<button class="btn btn-danger">Hapus Semua</button>
</div>
</div>
</div>Keseluruhan kodenya akan terlihat seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>localStorage To-Do-List | EL Creative Academy</title>
<link rel="stylesheet" href="//stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<h1 class="navbar-brand"><a href="#"></a>To-Do-List</h1>
</div>
</nav>
<div class="container my-5">
<div class="row d-flex justify-content-center">
<div class="col-12 col-lg-8">
<!-- Input To-Do-List -->
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Input To-Do-List:</h5>
</div>
<div class="card-body">
<form class="mb-3">
<label for="inputData" class="form-label">Masukkan Data:</label>
<input type="text" class="form-control" id="inputData" aria-describedby="infoInputData" placeholder="Nama Item" required>
<div id="infoInputData" class="form-text">Ketikkan dan tekan Enter.</div>
</form>
</div>
</div>
<!-- Daftar To-Do-List -->
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Daftar To-Do-List:</h5>
</div>
<div class="card-body">
<div class="mb-3">
<ul>
</ul>
</div>
</div>
<div class="card-footer">
<div class="text-right">
<button class="btn btn-danger">Hapus Semua</button>
</div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
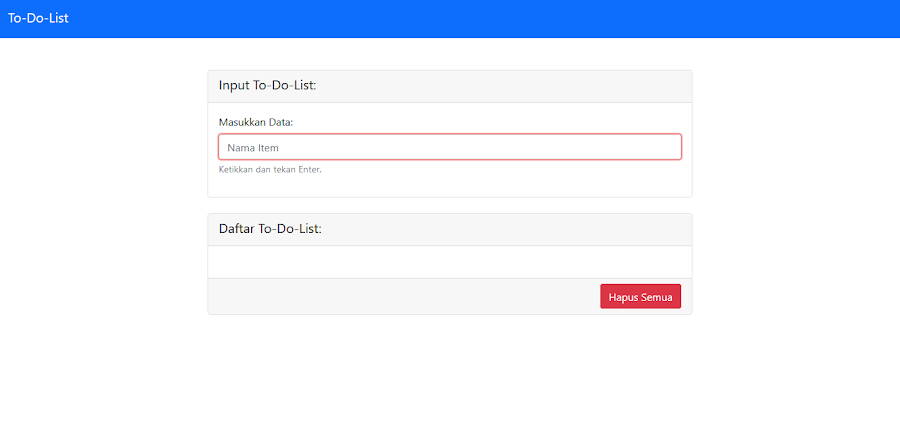
</html>Outputnya dari kode diatas akan terlihat seperti berikut:

Mungkin, itu saja yang kita butuhkan pada bagian Front-End. Selanjutnya, kita akan fokus dalam menambahkan fungsionalitas dengan menggunakan JavaScript.
Mengatur Fungsionalitas JavaScript
Disini, kita akan mengimplementasikan fungsionalitas yang sangat sederhana. Ketika kita memasukkan suatu item melalui input dan menekan tombol Enter pada Keyboard, maka kita akan menampilkan item tersebut kedalam tag Unordered List (ul) yang telah kita buat.
Pertama-tama, kita akan menggunakan beberapa variabel untuk elemen yang ada di halaman Front-End yaitu Form, Unordered List, tombol, dan teks input.
Buatlah sebuah file bernama script.js (pada folder yang sama dengan index.html), dan masukkan kode berikut kedalamnya:
const form = document.querySelector('form');
const ul = document.querySelector('ul');
const button = document.querySelector('button');
const input = document.getElementById('inputData');
// Fungsi
// Event ListenerSelanjutnya, kita harus membuat sebuah fungsi untuk membuat elemen li yang akan kita gunakan berkali-kali. Disini, kita beri nama fungsi buatLi(). Nantinya, fungsi tersebut berguna untuk membuat elemen li, mengeatur teks dari elemen kedalam parameter dan menambahkan daftar item kedalam elemen ul. Tambahkan kode berikut tepat dibawah komentar // Fungsi:
// Fungsi
const buatLi = (text) => {
const li = document.createElement('li')
li.textContent = text
ul.appendChild(li)
}Disini, saya juga akan menambahkan Event Listener kedalam Form untuk melihat tindakan submit pada input - yaitu ketika kita menekan tombol Enter pada Keyboard. e.preventDefault() akan mencegah Form dari tindakan Submit secara default yang tidak kita inginkan, karena kita tidak mengirimkan data apapun ke server.
Sebagai gantinya, Form akan mengirimkan nilai dari input. Kita juga akan memanggil fungsi buatLi() yang akan berguna untuk membuat item teks dari nilai input dan menambahkannya kedalam DOM. Terakhir, kita akan mengatur nilai yang ada di dalam input menjadi kosong, sehingga kita tidak perlu menghapusnya secara manual. Tambahkan kode berikut tepat dibawah komentar // Event Listener:
// Event Listener
form.addEventListener('submit', function (e) {
e.preventDefault();
buatLi(input.value);
input.value = '';
});Keseluruhan kode JavaScript akan terlihat seperti berikut:
const form = document.querySelector('form');
const ul = document.querySelector('ul');
const button = document.querySelector('button');
const input = document.getElementById('inputData');
// Fungsi
const buatLi = (text) => {
const li = document.createElement('li');
li.textContent = text;
ul.appendChild(li);
};
// Event Listener
form.addEventListener('submit', function (e) {
e.preventDefault();
// Input Array
buatLi(input.value);
input.value = '';
});
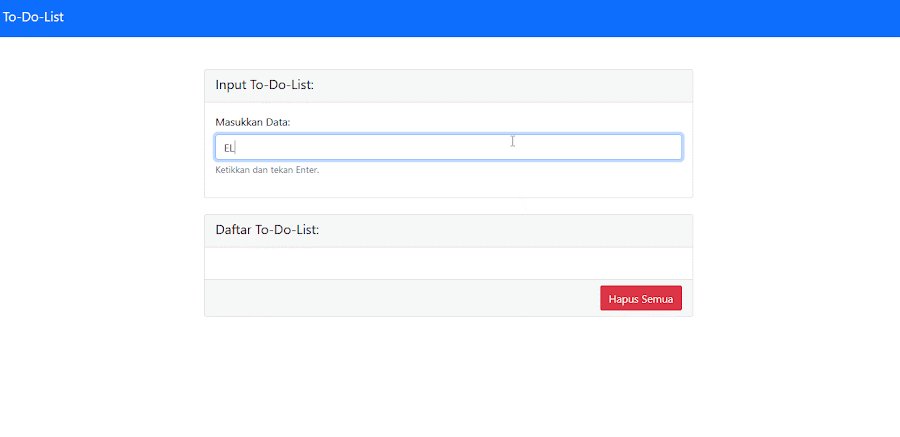
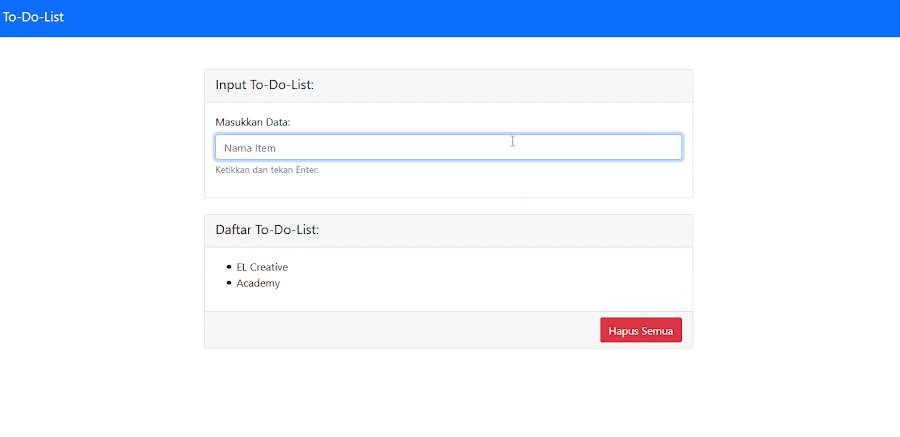
Dengan hanya menggunakan beberapa baris kode, kita dapat membuat aplikasi sederhana untuk menambahkan item kedalam List:

Eits, masih belum selesai. Ketika kita merefresh Browser, maka item tersebut juga akan hilang. Maka dari itu, kita harus mengintegrasikannya kedalam Local Storage sehingga kita tidak akan kehilangan data tersebut.
Menambahkan Local Storage
Sekarang, kita akan memasukkan beberapa fungsionalitas kedalam aplikasi tersebut. Pertama, setiap form di submit, maka nilai dari input harus ditambahkan kedalam localStorage dan muncul pada Front-End. Kita juga akan menggunakan Loop untuk menampilkannya kedalam List. Terakhir, kita akan membuat fungsi dari tombol "Hapus Semua" untuk menghapus semua item yang ada di dalam Local Storage.
Mari kita buat sebuah array dan key localStorage bernama item. localStorage hanya mendukung string sebagai nilainya dan disini kita akan menyimpannya kedalam array.
Kita dapat menyelesaikannya dengan menggunkan JSON.stringify() untuk mengubah data array kedalam string. Selain itu, kita juga akan menggunakan JSON.parse() untuk mengubah konten dari localStorage kedalam variabel data. Masukkan kode berikut tepat dibawah kode JavaScript yang telah kita buat sebelumnya:
// Deklarasi Constant
let itemArray = [];
localStorage.setItem('item', JSON.stringify(itemArray));
const data = JSON.parse(localStorage.getItem('item'));
// LoopPada Form Event Listener, kita akan menambahkan nilai input kedalam array, kemudian mengatur localStorage baru dan memperbarui nilainya. Tambahkan kode berikut tepat dibawah komentar // Input Array:
// Input Array
itemArray.push(input.value);
localStorage.setItem('item', JSON.stringify(itemArray));Selanjutnya, kita akan menggunakan Loop sebagai pengulangan dari semua variabel data yang terdiri dari data localStorage dan menjalankan ulang fungsi buatLi(). Disini, kita akan menampilkan semua data yang tersimpan kedalam Front-End setiap kali kita membuka aplikasi tersebut. Tambahkan kode berikut tepat dibawah komentar // Loop:
// Loop
data.forEach((item) => {
buatLi(item);
});
// Hapus SemuaTerakhir, kita akan membuat Event Click pada tombol "Hapus Semua" yang berguna untuk menghapus semua data dari localStorage dan juga daftar item pada Front-End. Tambahkan kode berikut tepat dibawah komentar // Hapus Semua:
// Hapus Semua
button.addEventListener('click', function () {
localStorage.clear()
while (ul.firstChild) {
ul.removeChild(ul.firstChild)
}
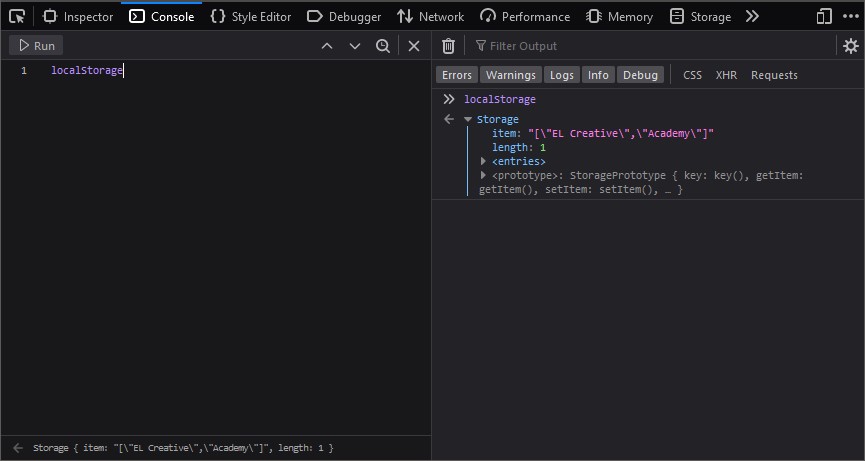
});Jika kalian berhasil, maka segala hal yang kita masukkan melalui input akan muncul pada Front-End. Kalian dapat mengeceknya dengan menggunakan localStorage pada Console:

Masih belum selesai. Ketika kita menutup atau merefresh halaman pada Browser, semua informasi pada localStorage dan Front-End akan hilang.
Disini, array itemArray akan ter-reset menjadi kosong setiap kali Script dijalankan. Kita dapat mengatasinya dengan membuat Statement Coditional yang akan mengecek jika localStorage telah ada. Mari kita ubah kode let itemArray = []; menjadi seperti berikut:
let itemArray = localStorage.getItem('item') ? JSON.parse(localStorage.getItem('item')) : [];Sekarang, kita telah selesai membuat aplikasi sederhana dengan sempurnya. Kita dapat memasukkan informasi dan merefresh atau menutup Browser dan data yang kita masukkan akan tetap tersimpan. Berikut adalah keseluruhan kode JavaScript:
const form = document.querySelector('form');
const ul = document.querySelector('ul');
const button = document.querySelector('button');
const input = document.getElementById('inputData');
// Fungsi
const buatLi = (text) => {
const li = document.createElement('li');
li.textContent = text;
ul.appendChild(li);
};
// Event Listener
form.addEventListener('submit', function (e) {
e.preventDefault();
// Input Array
itemArray.push(input.value);
localStorage.setItem('item', JSON.stringify(itemArray));
buatLi(input.value);
input.value = '';
});
// Deklarasi Constant
let itemArray = localStorage.getItem('item') ? JSON.parse(localStorage.getItem('item')) : [];
localStorage.setItem('item', JSON.stringify(itemArray));
const data = JSON.parse(localStorage.getItem('item'));
// Loop
data.forEach((item) => {
buatLi(item);
});
// Hapus Semua
button.addEventListener('click', function () {
localStorage.clear()
while (ul.firstChild) {
ul.removeChild(ul.firstChild)
}
});Berikut adalah hasil finalnya:

Kesimpulan
Disini, kita telah belajar cara membuat aplikasi To-Do-List sederhana yang dapat menyimpan data walaupun Browser di refresh ataupun ditutup. Semoga kalian dapat memahaminya dengan mudah. Jika artikel ini bermanfaat, silahkan bagikan ini kepada teman-teman atau saudara kalian. Jika kalian memiliki pertanyaan, silahkan tulis pada kolom komentar. Terimakasih telah berkunjung di EL Creative Academy.
Updated: Thursday, 04 November 2021