Tutorial Membuat Halaman Blog dengan Bootstrap 5 Alpha tanpa jQuery
Kita akan belajar cara mengatur Environment dengan Sass dan Gulp, membuat Halaman Blog yang simple, cara menggunakan Framework hanya dengan Vanilla JS
Yasya El Hakim

Beberapa bulan yang lalu telah dirilis Bootstrap 5 Alpha dengan beberapa perubahan, salah satu perubahan yang sangat penting adalah Bootstrap 5 tidak lagi menggunakan jQuery sebagai salah satu Dependency, menghilangkan dukungan untuk Browser Internet Explorer 10 dan 11, serta meningkatkan Markup dan Stylesheet untuk CSS Framework yang paling populer.
Meskipun masih dalam versi Alpha, menggunakan Bootstrap 5 dalam mode produksi dapat beresiko karena mungkin masih terdapat beberapa Bug. Pada tutorial menggunakan Bootstrap 5 ini, kita akan belajar cara mengatur Environment dengan Sass dan Gulp, membuat Halaman Blog yang simple, serta cara menggunakan Framework hanya dengan Vanilla JS.
Mengatur Bootstrap 5 dengan Sass, Gulp, dan BrowserSync
Walaupun kalian dapat menggunakan Bootstrap 5 melalui CDN, alangkah baiknya jika kalian menggunakan Sass yang memiliki semua fitur baru dari CSS Framework. Sebelum itu, terdapat beberapa persyaratan yang harus kalian lengkapi, antara lain:- Node - Pastikan kalian sudah menginstal Node.js dan dapat diakses melalui terminal.
- Gulp - Setelah Node.js terinstal, selanjutnya kalian harus menginstal Gulp CLI dengan menjalankan perintah npm install gulp melalui Command Line. Jika sudah, jalankan perintah npm install --global gulp-cli

Menginstall Dependency NPM
Disini, kita memerlukan Gulp, BrowserSync, Sass, dan Bootstrap 5 Alpha sebagai Dependency melalui NPM. Sebelum itu, kalian harus membuat file lokal bernama package.json dengan menjalankan perintah berikut di lokasi yang kalian inginkan (disini, saya meletakkan di folder Desktop):
npm init

Selanjutnya, kalian dapat manjalankan perintah berikut untuk menginstal Dev Dependency:
npm install browser-sync gulp gulp-sass --save-dev
npm install bootstrap@next --save
Catatan: Jika perintah diatas bukanlah perintah untuk menginstal Bootstrap 5, kalian dapat melihat halaman NPM Versioning.

Compile File Sass dan Membuat Local Server melalui BrowserSync
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
var sass = require('gulp-sass');
// Compile Sass kedalam CSS & Inject otomatis kedalam Browser
gulp.task('sass', function() {
return gulp.src("aplikasi/scss/*.scss").pipe(sass()).pipe(gulp.dest("aplikasi/css")).pipe(browserSync.stream());
});
// Server statis + melihat file scss/html
gulp.task('serve', gulp.series('sass', function() {
browserSync.init({
server: "./aplikasi/"
});
gulp.watch("aplikasi/scss/*.scss", gulp.series('sass'));
gulp.watch("aplikasi/*.html").on('change', browserSync.reload);
}));
gulp.task('default', gulp.series('serve'));
Bagian pertama dari kode diatas terdiri dari Dependency yang telah terinstal
melalui NPM pada tahap sebelumnya. Selanjutnya adalah perintah Gulp bernama
serve yang akan menjalankan Local
Server berdasarkan file yang berada di dalam folder aplikasi dan
melihat perubahan (Ketika kita merubah dan menyimpan kode) didalam folder
aplikasi untuk file .scss dan .html.
Bagian kedua adalah perintah bernama sass yang akan membawa semua file .scss (File Sass) yang ada di dalam folder aplikasi/scss/ dan meng-compile nya kedalam satu file CSS yang akan kita beri nama styles.scss. Nantinya, kita akan memasukkan file tersebut kedalam template HTML.
Bagian terakhir adalah gulp.task('default', ['serve']); yang berfungsi untuk menjalankan Local Server dan melihat perubahan pada file Sass serta meng-compile nya hanya dengan memasukkan perintah gulp pada Command Line.
Selanjutnya, buatlah file bernama index.html tepat di dalam folder aplikasi dan tambahkan markup berikut kedalamnya:
Bagian kedua adalah perintah bernama sass yang akan membawa semua file .scss (File Sass) yang ada di dalam folder aplikasi/scss/ dan meng-compile nya kedalam satu file CSS yang akan kita beri nama styles.scss. Nantinya, kita akan memasukkan file tersebut kedalam template HTML.
Bagian terakhir adalah gulp.task('default', ['serve']); yang berfungsi untuk menjalankan Local Server dan melihat perubahan pada file Sass serta meng-compile nya hanya dengan memasukkan perintah gulp pada Command Line.
Memasukkan File Bootstrap Sass
Selanjutnya, kita harus membuat folder bernama scss tepat didalam folder aplikasi serta membuat file baru bernama styles.scss. Setelah itu, tambahkan file berikut kedalam file styles.scss:
/* Import Variabel */
@import '../../node_modules/bootstrap/scss/bootstrap.scss';
Selanjutnya, buatlah file bernama index.html tepat di dalam folder aplikasi dan tambahkan markup berikut kedalamnya:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Blog Bootstrap 5 | EL Creative Academy</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<!-- Konten Navbar -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js" integrity="sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/" crossorigin="anonymous"></script>
</body>
</html>

Jika kalian tidak melihat tampilan tombol dari Bootstrap, pastikan kalian
telah mendownload semua Dependency melalui NPM dan juga perhatikan struktur
folder dan file.
Sekarang, kalian dapat bereksperimen dengan tombol Bootstrap tersebut dengan mengubah warna atau teks. Jika sudah, kalian dapat menyimpannya dan lihatlah pada Browser yang juga akan menampilkan perubahan tanpa merefresh halaman.
Sejauh ini juga kita hanya membuat sebuah halaman yang berisikan dua buah tombol. Jangan khawatir, pada bagian ini kita akan membuat halaman Blog yang sebenarnya dengan Bootstrap 5 dan memasukkan Navbar, Cards, Pagination, dan Footer pada halaman Blog tersebut.

Sekarang, kalian dapat bereksperimen dengan tombol Bootstrap tersebut dengan mengubah warna atau teks. Jika sudah, kalian dapat menyimpannya dan lihatlah pada Browser yang juga akan menampilkan perubahan tanpa merefresh halaman.
Membuat Blog dengan Bootstrap 5
Sejauh ini, kalian sudah berhasil mengatur Environment untuk mengcompile file Sass dari Bootstrap 5 dan juga dapat membuat Local Server yang dapat mengambil perubahan secara langsung.Sejauh ini juga kita hanya membuat sebuah halaman yang berisikan dua buah tombol. Jangan khawatir, pada bagian ini kita akan membuat halaman Blog yang sebenarnya dengan Bootstrap 5 dan memasukkan Navbar, Cards, Pagination, dan Footer pada halaman Blog tersebut.
Membuat Navbar
Karena kita dapat melihat Dokumentasi Bootstrap 5, maka kita dapat melihat dan menyalin Markup pada Halaman Komponen Navbar. Hapuslah kedua buah tombol yang ada pada file index.html dan ubah markup menjadi seperti berikut:
<!-- Konten Navbar -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Blog Bootstrap 5</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Blog</a>
</li>
</ul>
<form class="d-flex mr-2">
<input class="form-control mr-2" type="search" placeholder="Pencarian" aria-label="Pencarian">
<button class="btn btn-outline-primary" type="submit">Pencarian</button>
</form>
<!-- Tombol -->
</div>
</div>
</nav>
<!-- Konten Container -->

Membuat Konten, Card, dan Sidebar
Sekarang, kita telah memiliki Navbar. Selanjutnya kita akan menambahkan konten sebagai bagian dari halaman Blog. Elemen pertama adalah container dan di dalamnya kita akan membuat dua row: bagian Card dan Sidebar. Berikut adalah markup yang harus kalian tambahkan tepat dibawah closing elemen <nav>:<!-- Konten Container --> <div class="container my-5"> <div class="row d-flex justify-content-center"> <!-- Row untuk konten --> <div class="col-12 col-lg-6"> <div class="card mb-4"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDpd7La61GLz9j6XfmZ1KYgjdMCjw9-3GsrlK74xEcSwhG3ug-S2acgRdwVabczRCVz59C3xU2n1bt_du788H6hyFZV9-7znekY5t44rwHx3nr7NBq136LUVJmvhoboNQJiSJ7Hmf8OnBg/d/canvas.png" class="card-img-top" alt="Penjelasan Tag b:comment pada Blogger"> <div class="card-body"> <h5 class="card-title">Penjelasan Tag b:comment pada Blogger</h5> <p class="card-text">Elemen <b:comment> adalah suatu instruksi untuk menambahkan komentar pada dokumen HTML yang mana tidak akan terender atau muncul pada Browser. Komentar tidak akan terlihat oleh siapapun kecuali terdapat seseorang yang melihatnya melalui Inspect atau Page Source.</p> <a href="#" class="btn btn-primary">Baca selanjutnya...</a> </div> </div> <!-- Konten Pagination --> </div> <!-- Sidebar --> <div class="col-12 col-lg-4"> <!-- Konten Sidebar 1 --> <!-- Konten Sidebar 2 --> </div> </div> </div>

Tetapi, apa yang terjadi ketika kalian menambahkan lebih dari 10 Artikel kedalam halaman Blog? Kalian tidak bisa menampilkan banyak artikel sekaligus karena dapat mempengaruhi kecepatan halaman. Itulah mengapa kita memerlukan Pagination yang berada di bawah Card bagian terakhir. Kalian dapat menambahkan markup berikut tepat dibawah Card paling akhir:
<!-- Konten Pagination -->
<nav aria-label="Page navigation contoh">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Sebelumnya</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Selanjutnya</a></li>
</ul>
</nav>

<!-- Konten Sidebar -->
<div class="card mb-4" >
<div class="card-body">
<h5>Langganan melalui Email</h5>
<form action="#">
<div class="input-group my-3">
<span class="input-group-text" id="email-at">@</span>
<input type="email" class="form-control" placeholder="Email" aria-label="Email" aria-describedby="email-at" required>
</div>
<button type="submit" class="btn btn-block btn-primary">Langganan</button>
</form>
</div>
</div>

Kustomisasi Project melalui Variabel Bootstrap 5 Sass
Sejauh ini terlihat semakin mudah bukan, tetapi yang kita lakukan hanyalah menggunakan Style bawaan dari Bootstrap. Sekarang, mari kita mengubahnya agar menjadi semakin unik. Disinilah kita akan melihat kemampuan dari Sass dengan cara mengkustomisasi melalui Variabel Bootstrap 5. Mari kita ubah warna utama (Primary) menjadi warna favorit kita.Pertama-tama kita harus membuat sebuah file baru bernama _variabel.scss tepat di dalam folder scss dan memasukkan kode berikut untuk mengimpor file tersebut kedalam file styles.scss:
/* Import Variabel */
@import '_variabel';
$primary: #31a853;

Disini, kita hanya mengubah satu variabel saja. Tetapi, bagaimana jika kalian ingin mengubah variabel lain seperti jenis font, ukuran, spacing, dll? Sangat mudah, kalian dapat melihat semua variable pada file _variables.scss yang ada di dalam folder Bootstrap. Lebih lengkapnya, kalian dapat melihatnya pada lokasi node_modules/bootstrap/scss/_variables.scss.
Menggunakan Vanilla JS
Meskipun kita masih bisa menggunakan jQuery pada Bootstrap 5. Menurut dokumentasinya, direkomendasikan untuk menggunakan Vanilla JS karena akan meningkatkan kinerja halaman tanpa memasukkan Dependency lain.Sekarang, kita akan menggunakan Vanilla JS pada Bootstrap 5 untuk beberapa elemen seperti Tooltip dan Modal.
Membuat Tooltip dengan Vanilla JS
Sekarang, mari kita tambahkan Card terlebih dahulu pada Sidebar dengan beberapa link media sosial. Kalian dapat memasukkan markup berikut pada Sidebar:
<!-- Konten Sidebar 2 -->
<div class="card mb-4">
<div class="card-body">
<h5>Ikuti Kami di</h5>
<a href="https://www.facebook.com/elcreativeorganization/" class="btn btn-secondary mr-2" data-toggle="tooltip" data-placement="top" title="Ikuti kami di Facebook">
Facebook
</a>
<a href="https://www.youtube.com/channel/UCom9Kd2YkQVCW3oezpM1miw" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Ikuti kami di YouTube">
Youtube
</a>
</div>
</div>

Disini, Tooltip belum bekerja karena kita harus
menginisialisaikannya melalui JavaScript. Kita harus membuat folder baru
bernama js yang berada di dalam folder aplikasi serta
menambahkan file baru bernama scripts.js kedalamnya. Berikut adalah isi
dari file scripts.js:


Sejauh ini mudah bukan?
Mengenal Utility API
Utility API terbaru hadir sebagai tanggapan terhadap perkembangan Front-End
Development, khususnya Tailwind CSS.
Utility API pada dasarnya adalah cara termudah untuk membuat class utility kustom yang berguna untuk mengubah properti CSS seperti opacity, width, color, size, spacing, dll. Yang membuatnya menjadi semakin unik adalah Utility tersebut mengambil beberapa parameter dan menggenerate class CSS. Disini, kita hanya perlu membuat sebuah file bernama _utility.scss di dalam folder scss, dan mengimportnya kedalam file styles.scss seperti tahap sebelumnya. Terakhir, tambahkan kode berikut kedalam file _utility.scss:

Sekarang, mari kita bedah. Pertama-tama, bagian color pada kode diatas berfungsi untuk mengatur nama yang akan dimiliki oleh bagian pertama class (nama-nilai). Maka, kita perlu mengatur properti yang sebenarnya untuk setiap class (dalam hal ini adalah warna, tetapi kita juga bisa mengubahnya menjadi width, height, dll.) kemudian memasukkan nilainya.
Saya tidak akan membahas lebih lanjut tentang Utility API di bagian ini, mungkin akan saya pisahkan pada bagian yang akan datang. Untuk melihat Utility API yang lebih lengkap, kalian bisa melihat Dokumentasi Utility API.
Mungkin itu saja yang bisa saya bagikan pada tutorial kali ini dan selamat, kalian telah berhasil mengatur Dev Environment dengan menggunakan Gulp, Sass, dan BrowserSync. Dan juga, kalian telah berhasil membuat Halaman Blog serta Vanilla JS pada Bootstrap 5 bonusnya, kalian telah mengenal sedikit tentang Utility API. Saya juga telah membuat Public Repo untuk artikel tutorial ini di GitHub yang berisi file Project, kalian dapat melihatnya Disini, kalian juga dapat melihat Demo Project nya Disini. Jangan lupa untuk diberi bintang yaa. Semoga bermanfaat.
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
<script src="js/scripts.js"></script>

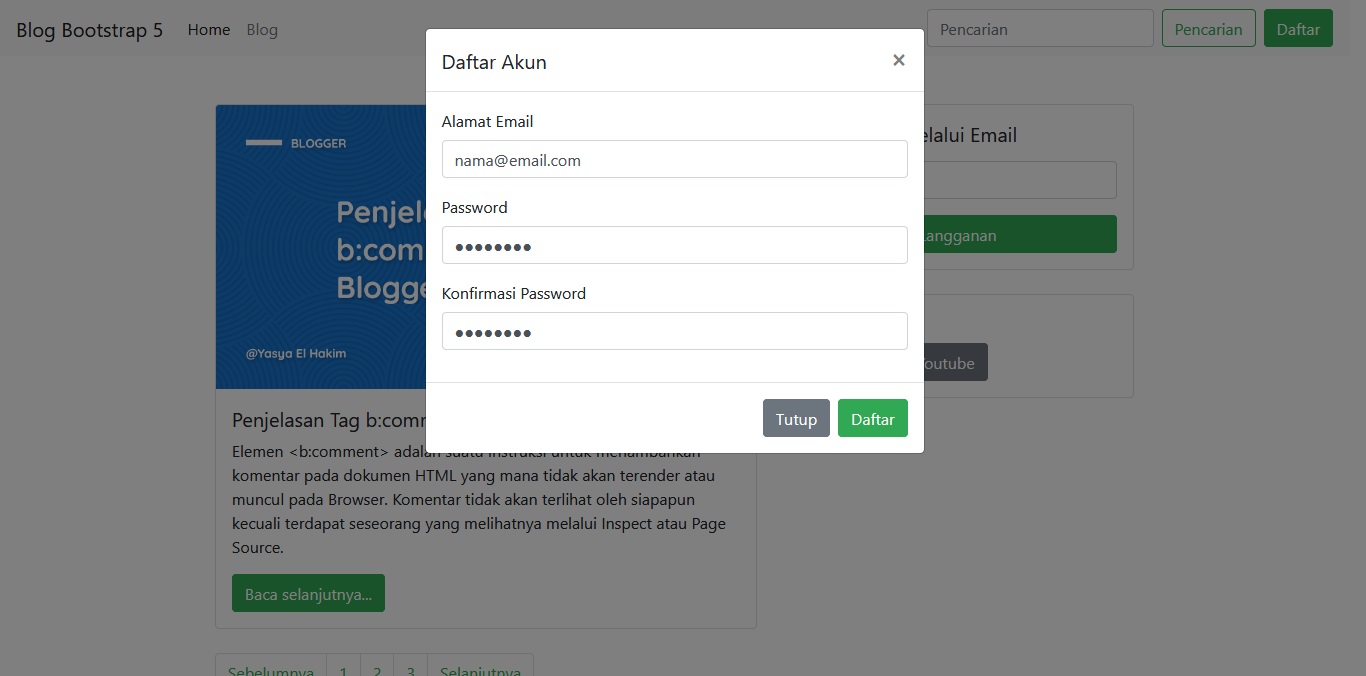
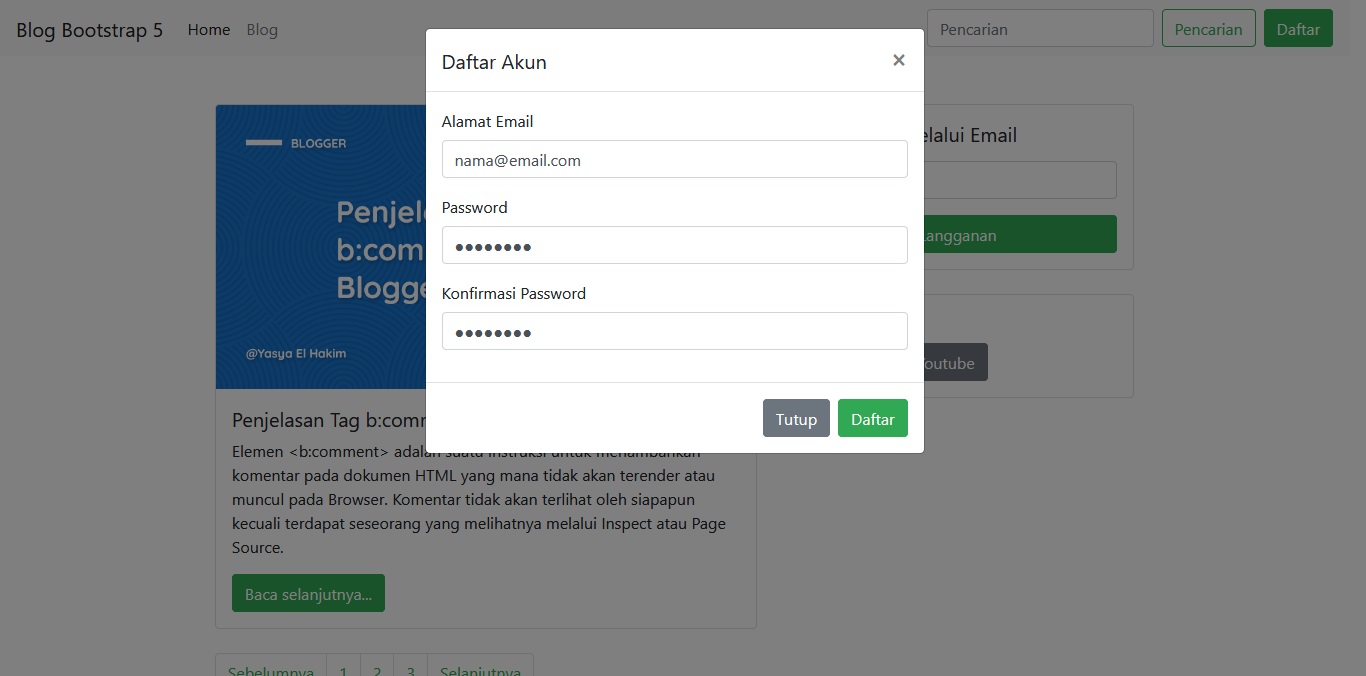
Membuat Modal dengan Vanilla JS
Dalam hal menampilkan Modal atau yang lebih kita kenal adalah Pop Up pada Bootstrap 5, kita akan membuat sebuah fitur Daftar akun. Pertama-tama yang akan kita buat adalah sebuah tombol pada Navbar pada file index.html:
<!-- Tombol -->
<button class="btn btn-primary" id="daftarAkun">Daftar</button>
<div class="modal" tabindex="-1" id="modalDaftarAkun">
<div class="modal-dialog">
<form action="#" class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Daftar Akun</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="mb-3">
<label for="email" class="form-label">Alamat Email</label>
<input type="email" class="form-control" id="email" placeholder="nama@email.com" required>
</div>
<div class="mb-3">
<label for="password" class="form-label">Password</label>
<input type="password" class="form-control" id="password" required>
</div>
<div class="mb-3">
<label for="confirmPassword" class="form-label">Konfirmasi Password</label>
<input type="password" class="form-control" id="konfirmPassword" required>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Tutup</button>
<button type="submit" class="btn btn-primary">Daftar</button>
</div>
</form>
</div>
</div>
var daftarAkun = document.getElementById('daftarAkun');
var modalDaftarAkun = new bootstrap.Modal(document.getElementById('modalDaftarAkun'), {
keyboard: false
})
daftarAkun.addEventListener('click', function () {
modalDaftarAkun.toggle();
})

Sejauh ini mudah bukan?
Mengenal Utility API
Utility API terbaru hadir sebagai tanggapan terhadap perkembangan Front-End
Development, khususnya Tailwind CSS.Utility API pada dasarnya adalah cara termudah untuk membuat class utility kustom yang berguna untuk mengubah properti CSS seperti opacity, width, color, size, spacing, dll. Yang membuatnya menjadi semakin unik adalah Utility tersebut mengambil beberapa parameter dan menggenerate class CSS. Disini, kita hanya perlu membuat sebuah file bernama _utility.scss di dalam folder scss, dan mengimportnya kedalam file styles.scss seperti tahap sebelumnya. Terakhir, tambahkan kode berikut kedalam file _utility.scss:
$utilities: (
"warna": (
property: color, values: (
merah: #e84336,
kuning: #fbbc0a,
hijau: #31a853,
biru: #517bbd,
)
)
);
.color-merah {
color: #e84336 !important;
}
.color-kuning {
color: #fbbc0a !important;
}
.color-hijau {
color: #31a853 !important;
}
.color-biru {
color: #517bbd !important;
}

Sekarang, mari kita bedah. Pertama-tama, bagian color pada kode diatas berfungsi untuk mengatur nama yang akan dimiliki oleh bagian pertama class (nama-nilai). Maka, kita perlu mengatur properti yang sebenarnya untuk setiap class (dalam hal ini adalah warna, tetapi kita juga bisa mengubahnya menjadi width, height, dll.) kemudian memasukkan nilainya.
Saya tidak akan membahas lebih lanjut tentang Utility API di bagian ini, mungkin akan saya pisahkan pada bagian yang akan datang. Untuk melihat Utility API yang lebih lengkap, kalian bisa melihat Dokumentasi Utility API.
Mungkin itu saja yang bisa saya bagikan pada tutorial kali ini dan selamat, kalian telah berhasil mengatur Dev Environment dengan menggunakan Gulp, Sass, dan BrowserSync. Dan juga, kalian telah berhasil membuat Halaman Blog serta Vanilla JS pada Bootstrap 5 bonusnya, kalian telah mengenal sedikit tentang Utility API. Saya juga telah membuat Public Repo untuk artikel tutorial ini di GitHub yang berisi file Project, kalian dapat melihatnya Disini, kalian juga dapat melihat Demo Project nya Disini. Jangan lupa untuk diberi bintang yaa. Semoga bermanfaat.