Materia X2 - Material Study

Materia X2 adalah template Blogger yang menggunakan komponen Material Design dan Material Theming untuk meningkatkan kualitas konten pada suatu blog.

Tentang Materia X2
Materia X2 adalah template Blogger yang cocok untuk berbagai macam Niche atau topik seperti Personal Blog, Berita, Review, dll.
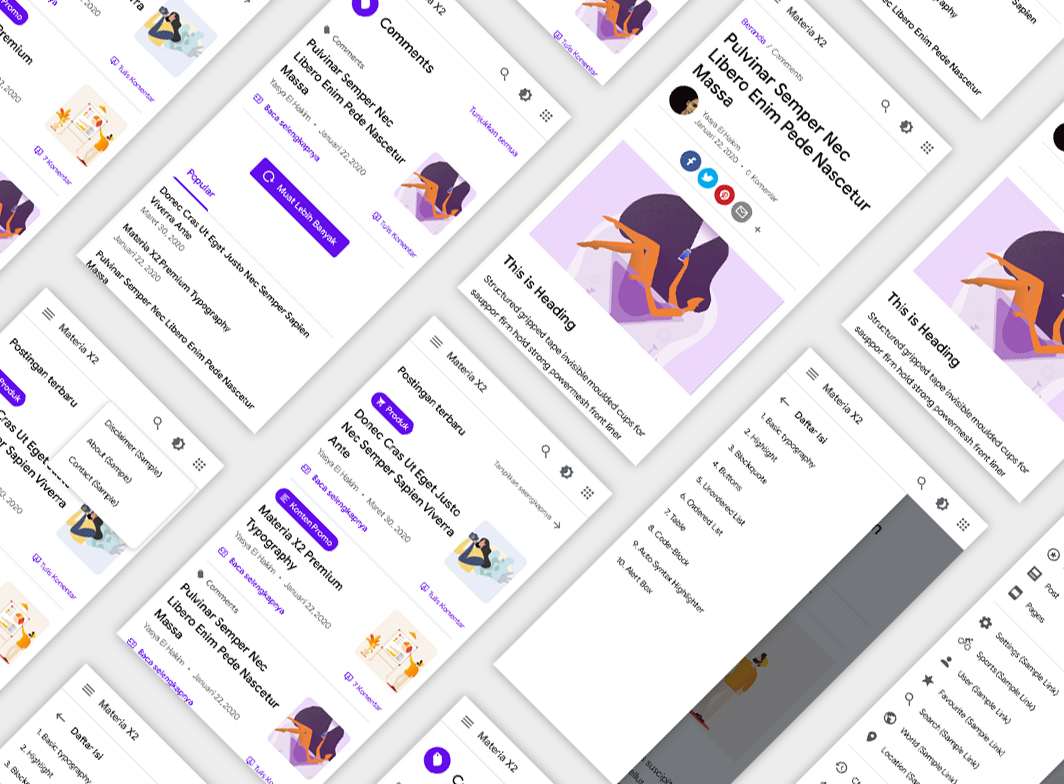
Materia X2 dirancang untuk memberikan pengalaman bagi setiap pengguna tentang apa yang sering mereka lihat pada aplikasi di perangkat seperti Smartphone (Material Design). Pengalaman tersebut terdiri dari Design, Icon, Typografi, dan tampilannya.

Berfokus pada Konten
Materia X2 berfokus pada konten dengan menggunakan palet warna yang mudah untuk dibaca. Layoutnya sendiri terinspirasi dari Material Design khas Google yang memberikan kesan profesional.
Struktur
Infromasi yang ada di dalam Materia X2 di susun dengan struktur katalog. Katalog tersebut terdiri dari informasi yang teratur seperti Kategori, Judul, Nama Penulis, Tanggal Publikasi, Rincian Konten, dll. yang sangat berguna untuk menavigasikan ke area yang diinginkan oleh pengguna. Navigation Drawer juga sangat ideal untuk menavigasikan suatu konten, maka dari itu Materia X2 juga menggunakannya.
Navigation Drawer
Materia X2 menggunakan Navigation Drawer yang Responsive sesuai dengan ukuran layar perangkat seperti Smartphone, Tablet, ataupun Desktop. Navigation Drawer tersebut akan terlihat hanya pada layar Desktop, pada layar Smartphone, Navigation Drawer disembunyikan. Untuk menampilkannya pengguna hanya perlu mengeklik icon Hamburger yang berada di Header.
Bagian Navigasi
Bagian pada Navigasi terdiri dari Icon dan Teks yang berupa Link. Bagian yang memiliki Sub (Sebsection) akan memiliki tanda panah/Chevron bawah.

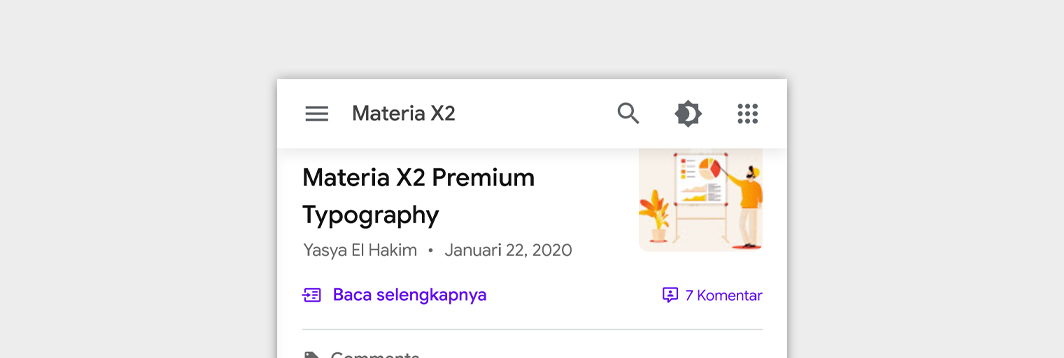
Top App Bar atau Header
App Bar atau Header dari Materia X2 teridiri dari icon navigasi, logo/judul blog, icon pencarian, icon dark mode, dan icon menu lainnya. Icon Dark Mode berfungsi untuk mengubah warna keseluruhan halaman menjadi gelap.
Ketika icon Dark Mode di klik, tampilan dari keseluruhan halaman akan berubah menjadi gelap. Manfaat dari Dark Mode adalah akan menghemat bateri, mengurangi kelelahan pada mata, meningkatkan kemampuan membaca, mengubah mood agar menjadi lebih baik, dll.

Scroll App Bar
Ketika di Scroll, App Bar atau Header akan memiliki Elevation (Box Shadow).

Elevation (Box Shadow)
Bayangan biasanya digunakan untuk membedakan suatu konten. Contoh, pada Materia X2, bayangan atau Elevation pada Header/App Bar ketika halaman di Scroll. Begitupula pada Navigation Drawer dan bagian Menu Lainnya khususnya pada layar Smartphone. Ketika terbuka, maka pengguna akan melihat Elevation.

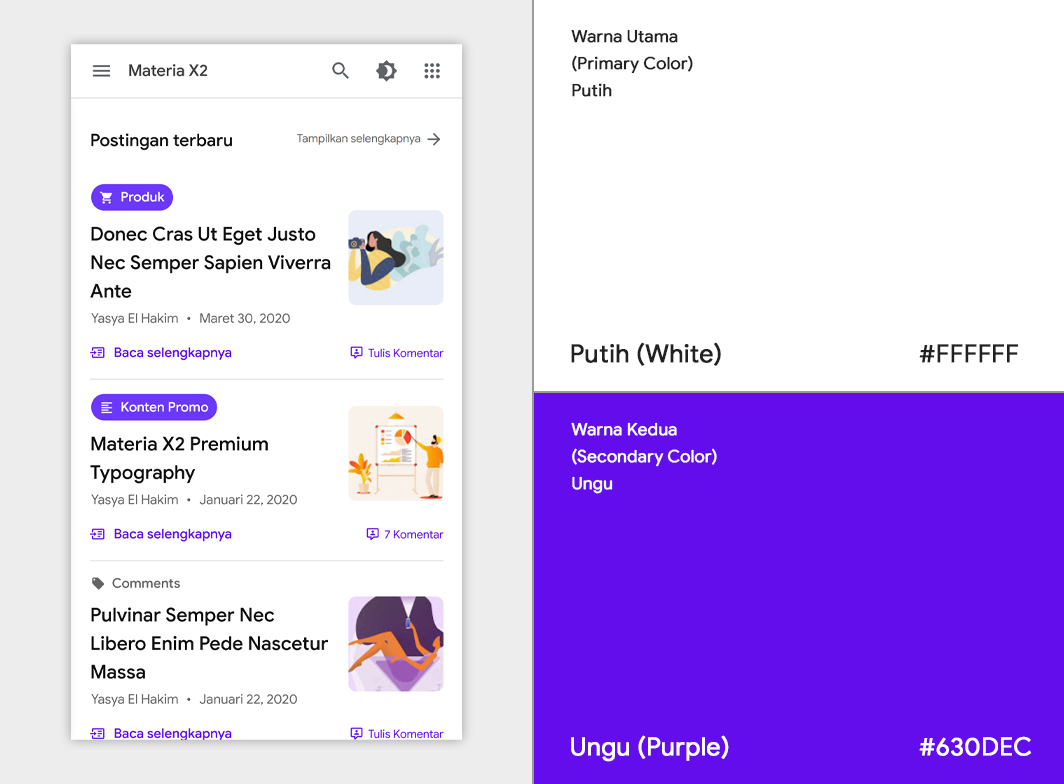
Warna
Warna Utama (Primary)
Warna utama dari Materia X2 adalah putih. Warna putih memberikan kesan fokus dan timbul ketika terdapat warna gelap di depannya.Warna Kedua (Secondary)
Warna kedua dari Materia X2 adalah ungu. Warna tersebut merupakan warna default yang tentunya dapat diubah.

Typography
Materia X2 menggunakan font Google Sans sebagai font utama.
Catatan: Google Sans tidaklah memiliki lisensi open source (Khusus untuk Google). Maka dari itu, terdapat alternatif font lain yang cocok digunakan untuk Materia X2 yaitu Quicksand dan Roboto.
Berikut adalah Letterform dari font Google Sans, Quicksand, dan Roboto:

Berikut adalah perbandingan dari font Google Sans, Quicksand, dan Roboto:

Font tersebut tersedia di: https://fonts.google.com/
Iconography
Semua Icon yang ada di Materia X2 menggunakan inline SVG dari pihak ketiga.

Sumber:
Komponen
Komponen yang ada di Materia X2, rata-rata menggunakan Border dengan radius 8 pixel, elevation/box-shadow, dll.
Lihat Demo | Lihat di EL Creative Themes