Cara Membuat Navbar di Bootstrap 4
Navbar atau Navigation Bar adalah Navigasi Header yang biasanya berda di bagian atas halaman Web.
Yasya El Hakim

Navbar atau Navigation Bar adalah Navigasi Header yang biasanya berda di bagian atas halaman Web. Berikut adalah contoh tampilannya:

- Membuat Navbar di Bootstrap 4
- Membuat Navbar Vertikal di Bootstrap 4
- Membuat Navbar Rata Tengah di Bootstrap 4
- Mengatur Warna Navbar di Bootstrap 4
- Menambahkan Logo pada Navbar di Bootstrap 4
- Membuat Navbar Collapse pada Bootstrap 4
- Membuat Navbar dengan Dropdown di Bootstrap 4
- Menambahkan Form dan Tombol pada Navbar di Bootstrap 4
- Menambahkan Teks pada Navbar
- Mengatur Navbar menjadi Fixed
Membuat Navbar di Bootstrap 4
Dengan menggunakan Bootstrap, Navbar dapat diperpanjang atau dapat menjadi Collapse tergantung pada ukuran layar.Navbar standar dapat dibuat dengan menggunakan class .navbar diikuti dengan class Collapse yang responsif yaitu .navbar-expand-xl/lg/md/sm (Navbar yang menumpuk secara vertikal pada layar xl/Extra Large, lg/Large, md/Medium atau sm/Small).
Untuk menambahkan link ke dalam navbar, kita dapat menggunakan elemen <ul> dengan class="navbar-nav". Kemudian, tambahkan elemen <li> dengan class .nav-item diikuti dengan elemen <a> dengan class .nav-link. Contoh:

<!-- Navbar Horizontal yang akan menjadi Vertikal pada layar berukuran kecil -->
<nav class="navbar navbar-expand-sm bg-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>
Membuat Navbar Vertikal di Bootstrap 4
Untuk membuat Navbar menjadi Vertikal, kita dapat menghapus class .navbar-expand-xl/lg/md/sm. Contoh:
<!-- Navbar Vertical -->
<nav class="navbar bg-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>
Membuat Navbar Rata Tengah di Bootstrap 4
Untuk membuat Navbar menjadi rata tengah, kita dapat menambahkan class .justify-content-center.Berikut adalah contoh untuk membuat Navbar menjadi rata tengah pada layar sedang, besar dan ekstra besar. Pada layar kecil, Navbar tersebut tetap akan ditampilkan secara vertikal dan rata kiri (karena class .navbar-expand-sm). Contoh:

<nav class="navbar navbar-expand-sm bg-light justify-content-center">
...
</nav>
Mengatur Warna Navbar di Bootstrap 4
Kita dapat menggunakan salah satu class .bg-color untuk mengubah warna Background pada Navbar seperti .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark, dan .bg-light.Tips: Tambahkan teks berwarna putih pada semua Link pada Navbar dengan menggunakan class .navbar-dark atau .navbar-light untuk membuat warna teks menjadi hitam.

<!-- Abu-Abu dengan Teks Hitam -->
<nav class="navbar navbar-expand-sm bg-light navbar-light">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</nav>
<!-- Hitam dengan Teks Putih -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">...</nav>
<!-- Biru dengan Teks Putih -->
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">...</nav>
Catatan: Untuk membuat Toggle, kita dapat menambahkan class .active ke dalam elemen <a> untuk meng-Higlight Link yang sedang dibuka atau class .disabled yang dapat menunjukkan bahwa link tersebut tidak dapat diklik.
Menambahkan Logo pada Navbar di Bootstrap 4
Class .navbar-brand dapat digunakan untuk membuat Logo pada Navbar. Contoh:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Logo</a>
...
</nav>
Saat menggunakan class .navbar-brand pada gambar, Bootstrap 4 akan secara otomatis mengatur gambar agar sesuai dengan Navbar secara vertikal. Contoh:

<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-oJOMZ3HNDe2VLSZ201OWxhzYNkLmknWfM7ZRPnQmYGpCw8o1BrlvfEquuyy9D5gecruUWNXPn7djwMUKnCbTshm6uWD9dYjz7yRi09C3lPTCQXzKdjlE3tv-1WKxDcycfvy0B_ZINqQn/s1600/index.png" alt="Logo" style="width:40px;">
</a>
...
</nav>
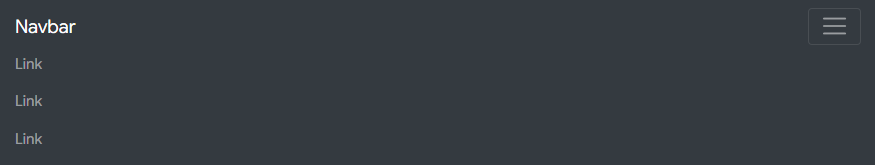
Membuat Navbar Collapse pada Bootstrap 4
Terutama pada layar kecil, mungkin kalian perlu menyembunyikan Link navigasi dan mengubahnya dengan tombol yang akan dapat menampilkannya ketika diklik.Untuk membuat Navbar Collapse, kita dapat menggunakan elemen <button> dengan class="navbar-toggler", atribut data-toggle="collapse" dan data-target="#ID-TARGET". Kemudian kelilingi konten dari Navbar (Link, dll) di dalam elemen <div> dengan class="collapse navbar-collapse", diikuti dengan ID yang cocok dengan data-target dari tombol: "ID-TARGET". Contoh:

<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">Navbar</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
Membuat Navbar dengan Dropdown di Bootstrap 4
Navbar juga dapat terdiri dari Dropdown Menu. Berikut adalah contohnya:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">Logo</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Dropdown link
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
</ul>
</nav>
Menambahkan Form dan Tombol pada Navbar di Bootstrap 4
Kita juga dapat menambahkan elemen <form> dengan class="form-inline" ke dalam group input dan tombol yang bersampingan. Contoh:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<form class="form-inline" action="/action_page.php">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</nav>
Kita juga dapat menggunakan class input lainnya seperti .input-group-prepend atau .input-group-append untuk melampirkan ikon atau teks di sebelah input. Kita akan belajar lebih banyak tentang class tersebut pada bagian yang akan datang:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<form class="form-inline" action="/action_page.php">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
</form>
</nav>
Menambahkan Teks pada Navbar
Kita dapat menggunakan class .navbar-teks untuk menambahakan elemen apa pun ke dalam Navbar yang bukan Link (Untuk memastikan padding dan warna teks menjadi tepat). Contoh:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
</ul>
<!-- Navbar text-->
<span class="navbar-text">
Navbar text
</span>
</nav>
Mengatur Navbar menjadi Fixed
Navbar juga dapat diubah menjadi Fixed tepat di bagian atas atau di bagian bawah halaman.Dengan mengaturnya, Navbar akan tetap terlihat dalam posisi tetap (atas atau bawah) walaupun kita telah Scroll ke bawah/atas halaman.
Untuk mengatur Navbar menjadi Fixed (Tetap di atas), kita dapat menggunakan class .fixed-top:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
...
</nav>
Untuk membuat Navbar menjadi Fixed di bagian bawah halaman, kita dapat menggunakan class .fixed-bottom:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom">
...
</nav>
Untuk membuat Navbar Fixed/tetap di bagian atas halaman saat kita men-Scroll halaman, kita dapat menggunakan class .sticky-top.
Catatan: Kelas tersebut tidak berfungsi pada Internet Explorer 11 kebawah.
<nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top">
...
</nav>
Share:
Yasya El Hakim
404 Not Found!
You may like these posts
Comments
Comments