Cara Singkat Menggunakan Vue Dev Tools
Pada artikel ini, kita akan membahas sedikit tentang Vue Devtools - yaitu sebuah Tool yang dapat dijadikan ekstensi Browser dan berfungsi untuk melakukan Debugging pada aplikasi Vue.
Yasya El Hakim

Pada artikel ini, kita akan membahas sedikit tentang Vue Devtools - yaitu sebuah Tool yang dapat dijadikan ekstensi Browser dan berfungsi untuk melakukan Debugging pada aplikasi Vue.
Vue Dev Tools adalah Tool Development untuk Vue yang dapat di instal melalui:
- Ekstensi Browser Google Chrome.
- Addon Browser Mozilla Firefox.
- Aplikasi Standalone Electron.
Jika kalian belum meng-instal Vue Dev Tools, kalian dapat mencobanya dengan salah satu format diatas. Disini, kita akan menggunakannya dengan poin-poin yang terpisah.
Ketika berhasil terinstal pada Browser, kita akan melihat Icon pada bagian atas Browser. Jika Vue tidak mendeteksi halaman tersebut, Icon tersebut akan berwarna abu-abu (tidak berwarna) yang memiliki pesan "Vue.js not detected":

Untuk aplikasi Vue yang telah kita kembangkan secara Local, kita dapat melihat Icon Vue menjadi berwarna serta mendapatkan pesan seperti berikut:

Cara Menggunakan Vue Devtools
Sekarang, mari kita gunakan Vue Devtools pada aplikasi yang telah kita buat sebelumnya:
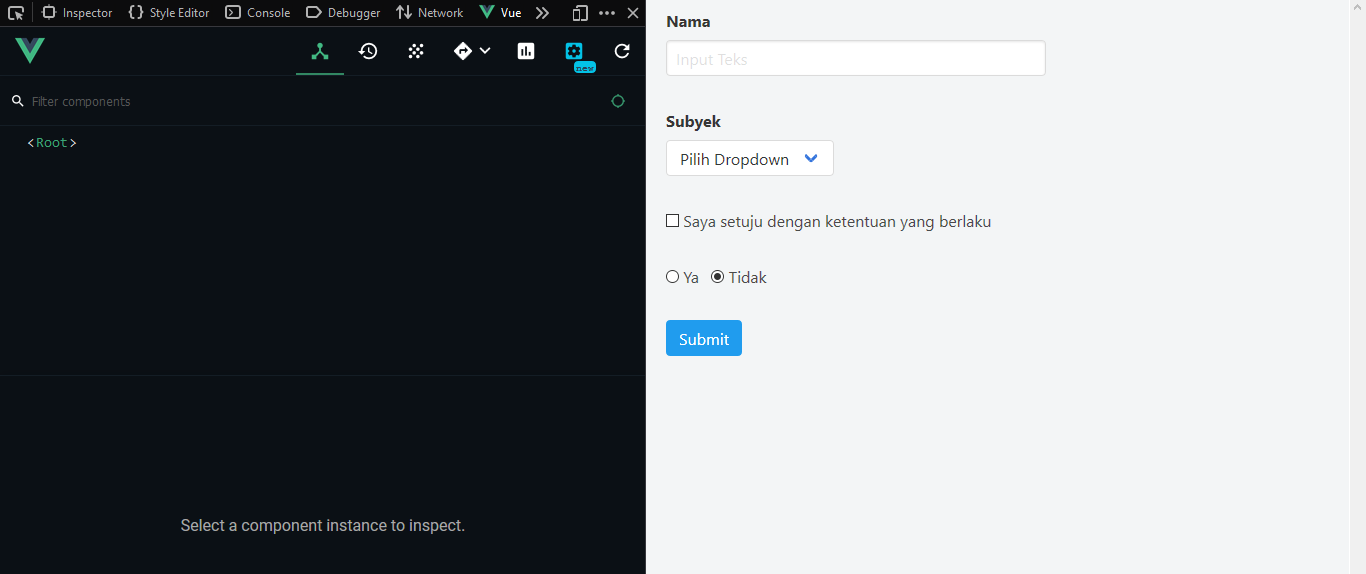
Buka aplikasi tersebut dan bukalah Developer Tool pada Browser, arahkan ke Tab Vue - Disana, kita dapat menggunakan Vue Devtools untuk melakukan Debugging pada aplikasi yang telah kita buat:

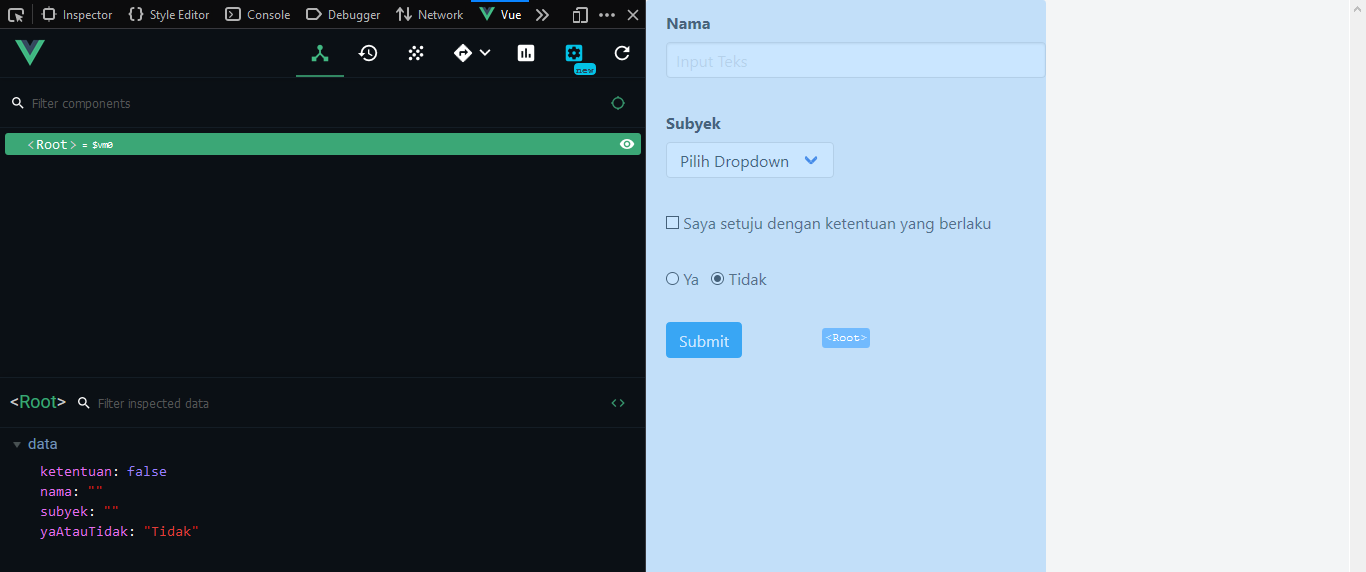
Pada Tab "Components", kita dapat melihat semua komponen seperti Instance dan Child-Instance. Aplikasi yang kita buat pada artikel sebelumnya hanya terdiri dari komponen <Root> yang tertuju pada Vue Instance dari seluruh aplikasi Vue. Dengan menyeleksi komponen <Root>, kita dapat melihat properti tersebut:

Untuk memahami lebih lanjut bagaimana Directive v-model dapat melakukan Two-Way Data-Binding, kita dapat:
- Mengubah data langsung dari Form dan melihat data dari Instance <Root> yang secara otomatis akan diperbarui pada Vue Devtools.
- Mengubah nilai dari properti data langsung dari Vue Devtools dan melihat bagaimana Template tersebut terender.
Berikut adalah sedikit gambarannya:

Kita dapat melihat langsung pembaruan yang terjadi dan dapat langsung memonitor perubahan tersebut (Begitupula sebalikanya), Vue Devtools tentu saja sangat berguna khususnya untuk Debugging aplikasi Vue.
Vue Devtools juga memiliki kemampuan lainnya seperti melacak Custom Event, Meng-Inspect Properti (Data), dll. Kita akan membahas fiturnya pada bagian lain yaa.
Pada bagian selanjutnya, kita akan membahas lebih dalam tentang Vue Instance. Semoga artikel ini bermaanfaat, terimakasih telah berkunjung di EL Creative Academy!
Share:
Yasya El Hakim
404 Not Found!
You may like these posts
Comments
Comments