Cara Membuat Multi-Level Table of Contents (ToC) Otomatis di Blogger

Banyak yang bertanya kepada penulis tentang "Bagaimana cara membuat daftar isi atau Table of Contents (ToC) secara otomatis di Blogger mirip seperti EL Creative Academy? Nah, disini penulis akan menunjukkan cara untuk membuatnya hanya dengan Vanilla JavaScript dan CSS!
Jadi, disini kita akan membuat Script ToC yang contohnya hampir mirip seperti daftar isi dibawah ini:
Daftar Isi
Apa itu Table of Content?
Bagi Blogger yang sering menulis artikel panjang dan sering membagi artikel dalam beberapa bagian, mungkin pengunjung akan kesulitan dalam membacanya tanpa adanya navigasi. Salah satu solusi untuk membuat artikel yang panjang dan mudah untuk di navigasikan adalah dengan membuat Table of Contents (ToC)/Daftar Isi.
ToC adalah salah satu fitur yang mungkin sering kalian lihat pada Website/Blog terkenal, contohnya seperti Wikipedia dan berguna untuk mempermudah pengunjung untuk menavigasikan artikel yang panjang.
Apakah Table of Contents itu SEO Friendly?
ToC dapat memberikan ringkasan atau deskripsi singkat untuk Search Engine tentang isi dari artikel yang kalian buat. Anchor Link yang ada di dalam ToC mungkin dapat menjadi nilai tambahan bagi SEO dan tentu saja Google menyukai Anchor Link terutama ketika Link tersebut bermanfaat serta dapat memberikan navigasi dan pemahaman yang lebih baik tentang konten yang kalian buat.
Table of Content yang akan penulis tunjukkan kali ini tentu saja juga SEO Friendly dan dapat ter-generate secara otomatis. Berikut adalah tampilan hasil ToC pada Search Engine yang akan kita buat:

Cara Memasang Table of Contents di Blogger
Script ToC yang akan kita buat kali ini dapat dipasang pada Platform apa pun. Baik di Wordpress, Blogger/Blogspot atau dokumen HTML (Kalian dapat mendownload Source Codenya pada bagian akhir artikel ini).
Tetapi untuk kali ini, penulis hanya akan membahas langkah-langkah memasangnya hanya untuk Blogger Saja. Selain itu, kalian dapat mengkreasikannya sendiri.
Ikutilah beberapa langkah berikut:
- Masuk ke Blogger > Theme (Tema).
- Sebelumnya, Backup dulu Template yang sedang kalian gunakan. Klik tombol Edit HTML.
-
Cari tag
</head>dan tambahkan kode JavaScript berikut tepat diatasnya:<script> //<![CDATA[ function elcreativeToc() { var number = 0, counter = 0, space = ""; document.getElementById("postToc").innerHTML = document.getElementById("postToc").innerHTML.replace(/<h([\d]).*?>\n(.*?)<\/h([\d]).*?>/gi, function(d, e, f, g) { return e != g ? d : (e > number ? space += new Array(e - number + 1).join("<ol class='toc" + number + "'>") : e < number && (space += new Array(number - e + 1).join("</ol></li>")), counter += 1, space += '<li><a href="#toc' + counter + '">' + f + "</a>", number = parseInt(e), "<h" + e + " id='toc" + counter + "'>" + f + "</h" + g + ">") }), number && (space += new Array(number + 1).join("</ol>")), document.getElementById("elcreativeTable").innerHTML += space } function elcreativeTocToggle() { var table = document.getElementById("elcreativeTable"), toggle = document.getElementById("toggles"); "none" === table.style.display ? (table.style.display = "block", toggle.innerHTML = "Sembunyikan") : (table.style.display = "none", toggle.innerHTML = "Tampilkan") } //]]> </script> -
Selanjutnya, cari kode
]]></b:skin>dan pastekan kode CSS berikut tepat diatasnya:.elcreativeToc { padding: 15px 30px; margin: 0; border: 1px solid #dadce0; border-radius: 8px; } .elcreativeToc a { color: inherit; text-decoration: none; } .elcreativeToc a:hover { text-decoration: underline; } .elcreativeToc button { color: inherit; background: 0 0; font-size: 20px; position: relative; outline: 0; border: none; padding: 0; font-family: inherit; font-weight: 500; } .elcreativeToc button a:hover { cursor: pointer; } .elcreativeToc ol { counter-reset: section; list-style: none; } .elcreativeToc ol:first-child { padding: 0; } .elcreativeToc ol> :first-child { counter-reset: counter; } .elcreativeToc ol li::before { counter-increment: counter; content: counters(counter, ".")". "; } .elcreativeToc li { margin: 5px 0; padding: 0; line-height: 1.5em; list-style: none !important; } -
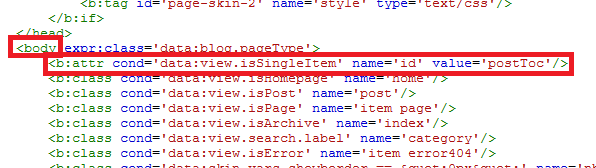
Cari kode
<body(tanpa penutup>) dan pastekan kode berikut tepat di bawahnya:<b:attr cond='data:view.isSingleItem' value='postToc' name='id'/>
- Terakhir, simpan template kalian.
Cara Menggunakan ToC Otomatis pada Blogger
Kalian dapat menggunakan ToC untuk postingan yang panjang dan memiliki beberapa sub judul. Tidak ada salahnya untuk menggunakan ToC ke postingan yang hanya memiliki kurang dari tiga judul, tetapi agak sedikit tidak masuk akal.
Kalian dapat menambahkan ToC secara dinamis ke dalam postingan dengan menggunakan beberapa langkah mudah berikut:
- Masuk ke Blogger > Settings (Pengaturan).
- Pilih menu Post, Comments, and Sharing (Postingan, Komentar, dan Berbagi).
-
Pada bagian Post Template (Template Post) klik tombol Add (Tambahkan) dan masukkan kode berikut:
Masukkan pembukaan/pendahuluan disini. <br/> <div class="elcreativeToc"> <button>Daftar Isi <span><a onclick="elcreativeTocToggle()" id="toggles">Sembunyikan</a></span></button> <div id="elcreativeTable"></div> </div> Masukkan isi konten disini. <br/> <script>elcreativeToc();</script> - Kemudian klik tombol Save Settings (Simpan Pengaturan).
Langkah diatas berfungsi untuk menambahkan elemen atau template post kedalam Post Editor setiap kalian ingin membuat postingan.
Sekarang, kalian dapat membuat konten dengan memilih menu Posts (Postingan) > Create New Post (Buat Post Baru) dan kalian akan melihat tampilan seperti berikut:

Silahkan ubah keterangan tersebut secara hati-hati (Jangan sampai terhapus barisnya) sesuai dengan yang kalian inginkan.
Jika kalian butuh bantuan atau memiliki pertanyaan di bagian mana pun dari tutorial ini. Silahkan tulis pada kolom komentar. Semoga artikel ini bermanfaat. Terimakasih.
https://login-gratis.blogspot.com/2020/04/download-viomagz-330.html
jangan buat spam bosss, tanggung jawab sama post artikelnya
demo : https://auvelora.blogspot.com/2020/04/keuntungan-menggunakan-payment-gateway.html?m=1
maaf jika menyertakan link aktif
Ketika diklik sembunyikan, error 404. Padahal saya sudah suka scriptnya otomatis. O iya nomornya juga jadi 0.1 bukan 1 seperti contoh di atas
Namun saat klik agak geser ke bawah 1 baris,
bagaimana agar saat klik pas?
Terima kasih
apakah hal ini berlaku terhadap artikel yang sudah terlelbih dahulu di publish?
jika tidak, bagaimana caranya agar, artikel sebelumnya juga memiliki Table Of Content